こんにちは!Garoon開発チームの洲﨑です。この夏に開催されたエンジニア向けのサマーインターンシップ、前回はUX/UIデザイナーコースの紹介でした。今回は「Webサービス開発コース(Garoon)」の紹介します!

Garoon参戦!
これまでkintoneのみの開催であったWeb開発コースですが、新たにGaroonでも開催することになりました! 5日間、東京オフィスでGaroonの製品コードに触れてもらい、プロトタイプを実装してもらいました!
Webサービス開発コース(kintone)と似ているのですが、製品の特性から以下の点が異なります。
- 使用言語。バックエンドはPHP
- コード量と機能が多い。リリースされて今年で16年
- 複数バリエーションを考慮。クラウド版に加えてオンプレ版など複数種類ある
やったこと
5日間で機能のプロトタイプを作成してもらいます。
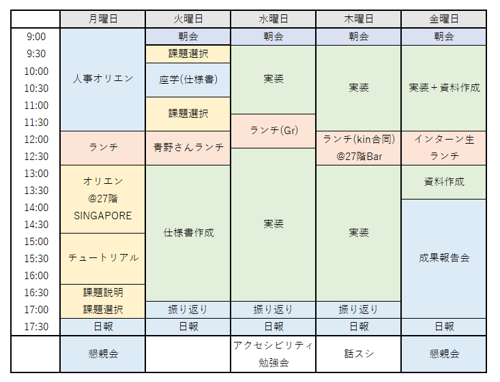
基本的なタイムスケジュールは以下の通りです。

実装してもらうプロトタイプはインターン生向けに選んだ要望機能リストの中から選んでもらいます。 プロトタイプ作成では具体的に以下のことを行いました。
- 外部仕様書/内部仕様書の執筆
要件から仕様を固める。読み手を考えながら外部仕様と内部仕様を書く。 - コーディング
Githubでプルリクを作成してメンターがレビュー。
ちょうどREST APIの開発を行っていたので、課題もREST API絡みのものが多かったですね。 既にあるGaroonの機能をAPI越しに操作できるようにするので、既存実装を読み解く時間が多かったと思います。
実際にGaroonで取り入れているスクラム開発も体験してもらうなど、できるだけ実際の開発形式に近い形で業務体験をしてもらいました。 プログラマの業務の雰囲気を感じ取ってもらえたのではないかと思います。
次にインターン生が作成してくれたプロトタイプの一部を紹介します。
インターン生が取り組んでくれた課題
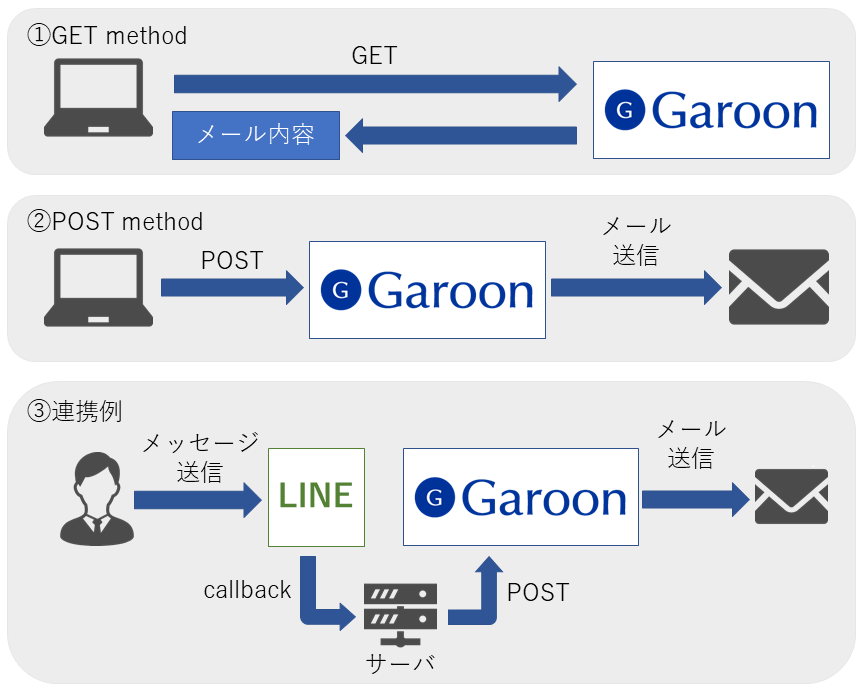
メールのREST API(GET/POST)
Garoonには「メール」と呼ばれるメーラーとしての機能があります。それをREST API経由で操作できるようにしてくれました!
実装してくれたのはGETとPOSTで、API越しにメールの送受信できるようになりました。
さらにLINEと連携したAPIの使用例も作ってくれました。
LINEと連携して、メッセージを送るとGaroon越しにメールが送られます!

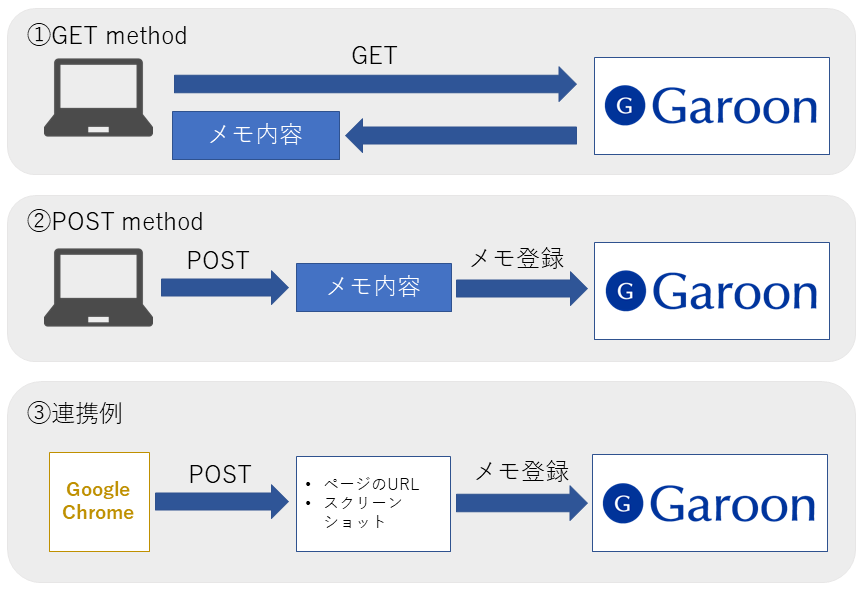
メモのREST API(GET/POST)
Garoonには「メモ」と呼ばれるテキストと画像を記録する機能があります。このメモをREST API経由で操作できるようにしてくれました!
テキストを記録するシンプルな機能なのですが、それに加えて画像も保存できるようにしてくれました。
こちらもAPIと合わせてChrome拡張を使ったAPIの使用例を作ってくれました。
Chrome拡張を使って今見ているサイトのURLとスクリーンショットをGaroonのメモに保存することができます!

技術以外のこと
さて、このインターンは開発だけではありません。
他にも、インターン中は勉強会や青野さんとのランチなどのイベントがあります。
この辺りは他のコースと共通なので割愛します。

インターン生の声
実際に参加してくれた学生さんからの感想をいくつか紹介します。
私はcybozuのwebコースに参加させていただき、実際にGaroonのコードに触りました。古くからあるアプリケーションなので歴史を感じる部分もありつつ、メンターの方のサポートが手厚かったので問題なくインターンの課題を進めていくことができました。さらにメンターの方以外と話す時間なども設けていただくことができ、Webコースのみならず自分が気になっていたけど参加できなかったコースの話なども十分に聞くことができ、とても満足しています。
技術面で勉強になったのはもちろんですが、カンバンやスクラム開発をうまく運用している現場を見れたのも良かったです。天野さんとの面談が盛り上がり、楽しくキャリアパスやスクラム開発に関するお話を聞けたのは思わぬ収穫でした。全体を通して、社員のみなさんがとても楽しそうに思い思いに働いている姿が印象的でした。
GaroonのAPIの作成はとても楽しかったです.メンターの方が1:1対応していて,わからない部分があれば,すぐに聞ける環境が整っていました.そのため,実質実装3日ほどでしたが,GET/POSTの実装までたどり着くことができました.また,実際のプロダクト開発の流れと同じように進めていただいたので,就業体験としも非常に有意義な経験となりました.ありがとうございました.
まとめ
今回のWeb開発コース(Garoon)の概要をまとめると以下の通りです。
- 規模大きめのコードに触れた
- 既存コードを読み解いて新機能プロトタイプを作成した
- 普段と同じ開発フローを体験した
Garoonチームの開発の雰囲気を掴んでもらえたのではないでしょうか。 今回の体験がインターン生にとって何らかの糧になってくれていれば幸いです!
報告は以上です!それでは!