
こんにちは。Poca11y(ポカリ)チームのSUGI(@blindsoup2p1)と小林(@sukoyakarizumu)です。
わたしたちPoca11yチームは「kintone」のアクセシビリティ改善活動に参加しています。この記事ではkintoneのアクセシビリティを改善するチーム体制について解説します。さらにPoca11yチームとkintone開発チームが協力して整備したアクセシビリティを強化するためのESLintルールについても解説します。
Poca11y(アクセシビリティ)チームとkintoneのアクセシビリティ改善
Poca11yチームとは
Poca11yチームはサイボウズ全体の「アクセシビリティ」向上を目的としたチームです。Poca11yチームでは主に以下3種類の活動を行なっています。
- 社内啓発:アクセシビリティの社内研修・勉強会・ガイドライン作成などを行います。
- 製品改善:サイボウズ製品のアクセシビリティを改善する実装や評価を行います。
- 社外発信:社内啓発や製品改善の取り組みを発表や記事等で社外に公開します。
このうち製品改善では、kintone・Garoon・サイボウズ Officeといったそれぞれの製品開発チームメンバーと一緒にアクセシビリティの改善を行なっています。現在は主にkintone開発チームのアクセシビリティ改善に参画しています。
kintoneのユーザー体験を最高にするチーム──「Mantleチーム」
kintone開発チームにはサブチームのひとつとして、kintoneのユーザー体験を最高にするチーム──通称「Mantleチーム」があります。Mantleチームの目標は、kintoneのコンポーネントライブラリやコンポーネントドキュメントを整備し、kintone全体で一貫したユーザー体験を提供することです。よりよいユーザー体験を提供するためには様々な専門領域の知見が必要です。このため、Mantleチームにはデザイン・フロントエンド・アプリケーション品質などの専門領域を持ったメンバーが集まっており、それぞれの専門分野を生かしながら活動しています。Mantleチームについて詳細を知りたい方は以下の記事をご覧ください。
Poca11yチームとMantleチームの関わり
Poca11yチームはアクセシビリティを専門領域に持つメンバーとしてMantleチームに参加しています。Poca11yチームでは特にコンポーネントライブラリのアクセシビリティ強化につとめています。たとえば以下のような活動を行なっています。
- 共通コンポーネントのHTMLやWAI-ARIAを検討してフロントエンドエンジニアにフィードバックする。
- フォントやカラーなどのビジュアルデザインをアクセシビリティの観点からレビューする。
- アクセシビリティの自動チェックツールを整備する。
さらに、アクセシビリティ以外のタスクについても積極的に参画し、他の専門分野を持つメンバーと横断的に活動しています。たとえば以下のような活動を行なっています。
- フロントエンドエンジニアと一緒に、他のサブチームが開発したコンポーネントをライブラリに集約する。
- デザイナーと一緒に、コンポーネントドキュメントを執筆する。
- 品質保証のメンバーと一緒に、テストを設計し自動テストを実装する。
さまざまな専門領域を横断してお互いにスキルを高め合っていけることがMantleチームに参加する醍醐味です。
アクセシビリティを強化するESLintルールを整備する
Poca11yチームでは、Mantleチームが結成される前からkintone開発チームと協力してさまざまなアクセシビリティ改善活動を行なっています。そのひとつがアクセシビリティを強化するためのESLintルールの整備です。
ESLintにはeslint-plugin-jsx-a11yというプラグインがあります。eslint-plugin-jsx-a11yはJSXファイルでアクセシビリティの問題を特定する静的チェッカーで、30以上のルールから構成されています。
kintoneはESLintを利用しているため、eslint-plugin-jsx-a11yの導入によってアクセシビリティを向上できると考えました。また、ルールが学習されることでエンジニアのアクセシビリティスキルの向上もはかれると考えました。
ESLintルールを精査する
kintoneにeslint-plugin-jsx-a11yを導入する際はkintone開発チームと一緒にルールを精査した上で、ひとつひとつのルールについて適用するかどうかを検討することにしました。
まずeslint-plugin-jsx-a11yに含まれているすべてのルールの意味を精査しました。Poca11yチームのメンバーを中心に、ルールの意味や効果をスプレッドシートにまとめていきました。

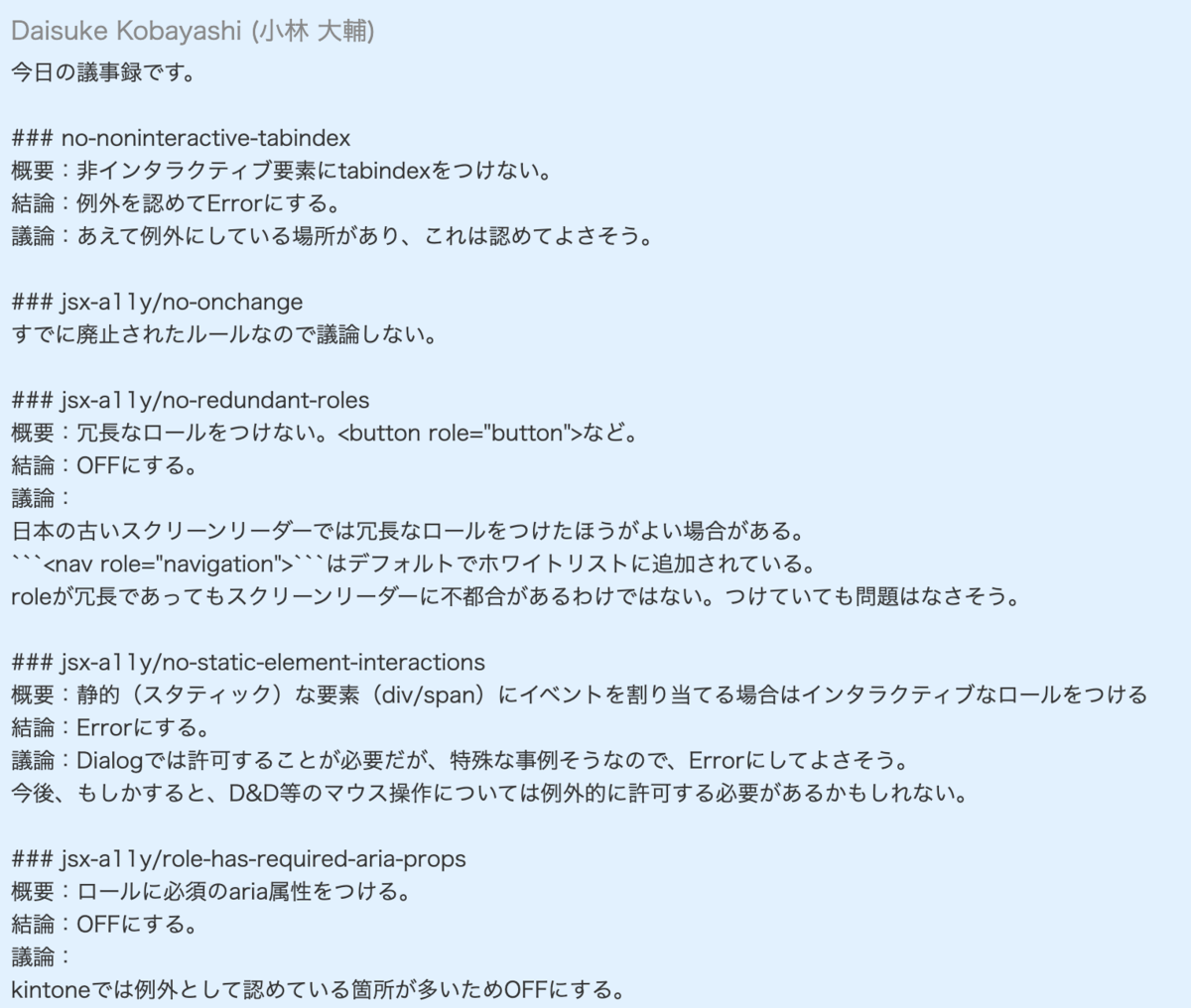
スプレッドシートを作成したのち、ESLintルールを整備する関係者を集め、それぞれのルールの意味を確認して適用するかどうかを決めていきました。具体的には週1回のペースでkintone開発チーム・フロントエンドエキスパートチーム・Poca11yチームのメンバーが集まる会議体を設定しました。この時間でスプレッドシートを閲覧しながらひとつひとつのルールを確認し、ルールの適用/不適用をまとめた設定ファイルを作成することにしました。また同時に議事録もとり、kintone開発チームのコミュニケーションスペースで共有しました。

議論になったルール
ここでは具体的に議論したいくつかのルールについて、ルールの意味・議論の内容・ルールの適用結果を紹介します。
anchor-is-valid
anchor-is-validは、a要素に対して適切なhref属性値がついているか検証するルールです。たとえばhref="javascript:void(0)"やhref="#"などが不適切な値とみなされます。
kintoneではルールを有効化しました。残念ながら現状のkintoneではこのルールに違反している箇所が多くあります。特に開発された時期が古いコンポーネントではhref属性値に不適切な値を設定してa要素でボタンを表現している例が散見されます。今後徐々にルールの違反を減らしていきたいと考えています。
no-redundant-role
no-redundant-roleは、HTML要素に対して暗黙的なロールをつけることを制限するルールです。たとえば、button要素は暗黙的なロールとしてbuttonロールを持つため、button要素に対してrole="button"をつけることを制限します。
議論した結果、kintoneではこのルールを無効化しました。kintoneではあえて明示的に暗黙的なロールを指定することがあるためです。冗長なロールを指定することは、たとえば以下のような場合に有効です。
- Safariは、リストスタイルが消されたul要素・ol要素のlistロールを無視してしまいます*1。このため、ul要素を使ってもスクリーンリーダーは「リスト」であることを読み上げません。現象を回避するには、ul要素・ol要素に対して
role="list"を明示的に指定する必要があります。 - 古いバージョンのSafariは、img要素のsrc属性にsvgファイルを指定した場合、imgロールを無視してしまいます*2。このため、スクリーンリーダーは「画像」であることや、alt属性で指定された代替テキストを読み上げません。現象を回避するには、img要素に対して
role="img"を明示的に指定する必要があります。 - 古いブラウザやスクリーンリーダーは、main要素・header要素・footer要素・nav要素などのランドマークロールを無視してしまう場合があります。このため、main要素を使っても「メイン」であることを読み上げないことがあります。現象を回避するには、ランドマークロールを明示的に指定する必要があります。たとえば、main要素に対して
role="main"を指定します。
no-noninteractive-tabindex
no-noninteractive-tabindexは、tabindex属性を付与できるロールをインタラクティブロールのみに制限するルールです。インタラクティブロールにはbuttonロール、linkロール、checkboxロール、menuitemロールなどのロールが該当します。インタラクティブロール以外に、tabpanelロールは例外とすることが推奨されています。
議論した結果、kintoneではtabpanelロールとdialogロールを例外に加えて、ルールを有効化しました。dialogロールを例外とした理由は、kintoneのモーダルダイアログがダイアログ自体にフォーカスするためです。
kintoneのモーダルダイアログは、本来のモーダルダイアログとフォーカスの挙動が異なります。本来、モーダルダイアログは、ダイアログが開いたときダイアログの内部の要素にフォーカスします。ダイアログ自体にはフォーカスしません。dialog要素の仕様ではdialog要素にtabindex属性を指定してはならないとされています*3。しかし、kintoneのモーダルダイアログは、ダイアログを開いたときダイアログ自体にフォーカスします。kintoneのモーダルダイアログの挙動がdialog要素の仕様と異なる理由は、dialog要素の仕様が定義される前に実装されたコンポーネントライブラリを利用しているためです。このコンポーネントライブラリのモーダルダイアログは、ダイアログ自体にフォーカスする実装となっています。
kintoneのモーダルダイアログの実装はdialog要素の仕様にはそぐわないものの、多くの支援技術で問題なく操作できることがわかっています。このため現状はダイアログ全体にフォーカスする実装を許容することにしました。
完成したESLintルールと今後の課題
kintone開発チームでは定義したルールに基づいてeslint-a11y-jsx-pluginを利用しています。日々ルールがチェックされることで、マークアップの問題を未然に防ぐことができます。また開発者がルールを学ぶことで、アクセシビリティのスキルを向上できると考えています。
また、このルールは社外の開発者が利用することも想定しています。定義したルールはサイボウズが外部公開しているeslint-configに導入されています。このeslint-configはkintoneをカスタマイズするプログラムや連携サービスで利用されています。特にkintoneはサイボウズ外の開発者によってカスタマイズされることが想定された製品です。カスタマイズも含めて統一的にアクセシビリティの品質を確保するため、eslint-configを公開することは有用だと考えています。
サイボウズが外部公開しているeslint-configへマージしたプルリクエストは以下です。変更したルールを確認できます。
今後、ルールを追加・変更することも検討しています。ルールを精査したときにはさまざまな事情で無効化したルールの中には、現在は有効化できるルールもあります。これからも段階的にルールを再検討していこうと考えています。
kintoneのアクセシビリティやユーザー体験を高めてくれるメンバーを募集しています
kintoneのアクセシビリティにはまだまだ改善の余地があります。ESLintのような自動チェックツールの強化は改善の第一歩です。ほかにも以下に示すような様々な課題へ取り組む必要があります。
- より多くのコンポーネントのアクセシビリティ強化
- アクセシビリティに関する問題の定量的な計測
- アクセシビリティガイドラインの整備・啓発
- 多様なユーザーへのリサーチ
また、アクセシビリティだけでなくほかの分野を横断しながら、ユーザー体験全体を高める必要もあります。
kintone開発チームでは、アクセシビリティやユーザー体験を高めてくれるメンバーを募集しています。以下の募集要項からご応募ください。
- フロントエンド募集
- デザイナー募集
*1:VoiceOver does not announce a list for groups of links when list-style: none; - WebKit Bugzilla
*2: AX: <img> elements with an SVG src are ignored by VO despite valid alt attribute - WebKit Bugzilla
*3:HTML Living Standard - 4.11.4 The dialog elementに次の記載があります:"The tabindex attribute must not be specified on dialog elements."