
こんにちは!kintone フロントエンドリアーキテクチャプロジェクト (フロリア) で、エンジニアとして活動している西川 @nissy_dev です。
フロリアは、現在 4 つのクロスファンクショナルチーム体制で、それぞれが独立したスクラムチームとして活動しています。 今回の記事では、まだブログ記事として紹介できていなかった kintone の共通ヘッダー部分の React 化に責任を持つチーム、「AppShell」チームについて紹介したいと思います1。
目次
AppShell とは?
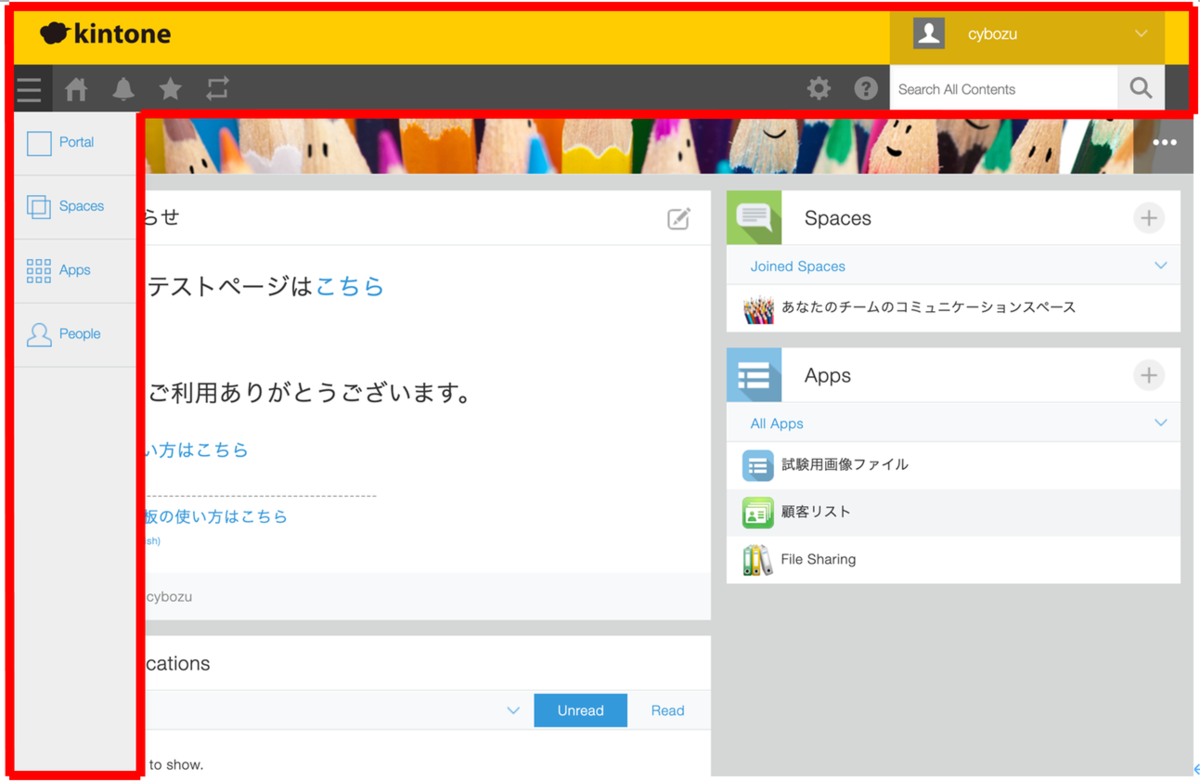
AppShell は、 kintone の共通ヘッダーの React 化に責任を持つチームです。 kintone の共通ヘッダーは、次の画像の赤い枠で囲まれた部分になります。

共通ヘッダーには、サイドメニュー、ブックマーク、検索ボックスなどの多くの機能があります。 機能の詳細については、 kintone ヘルプの「ポータルの見かた」 が参考になります。
AppShell では、この共通ヘッダー部分に関して次の2つの活動に取り組んでいます。
- ページ単位の React 化を行うチームへの共通ヘッダー部分の提供
- コンポーネント単位での共通ヘッダー部分の React 化
AppShell が発足した当初は、ページ単位の React 化を行うチームに共通ヘッダー部分の React コンポーネントを提供することに集中してきました。 その後、より React 化を加速させていくために、コンポーネント単位での共通ヘッダー部分の React 化に現在取り組んでいます。
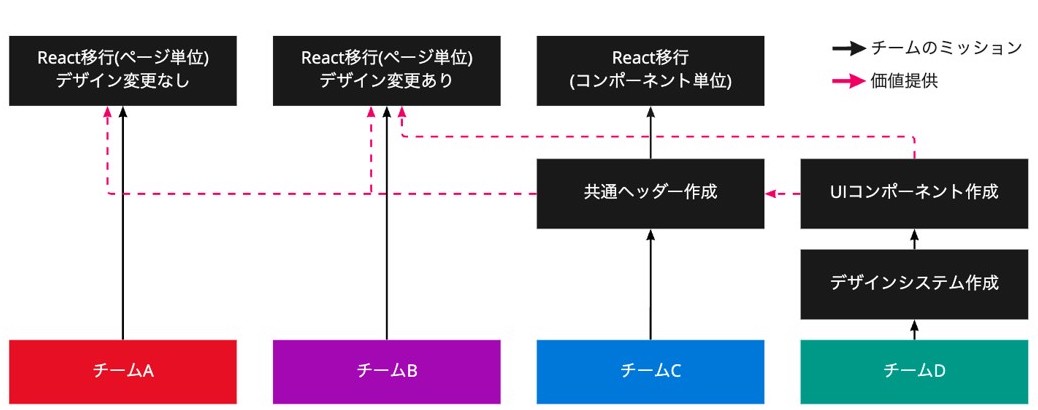
フロリアでの AppShell の立ち位置をまとめると、次の図のようになります。AppShell は、図中のチーム C に対応します。

AppShell は、他のチームからの UI コンポーネントの提供を受けながら、「ページ単位の React 化を行うチームへの共通ヘッダー部分の提供」と「コンポーネント単位での 共通ヘッダー部分の React 化」を進めています。
AppShell を構成する主なメンバー
現在の AppShell は、次のメンバーで構成されたチームでスクラム開発を行っています。
- プロダクトオーナー: 1 人
- スクラムマスター: 1 人 (エンジニアと兼務)
- エンジニア: 4 人 (フルタイムメンバーは 3 人)
- QA: 1 人
AppShell チームでは、新規機能の実装や、デザインの変更を行わないため、アクセシビリティやデザインなどを専門とする職能のメンバーは所属していません。 アクセシビリティやデザインについてチーム内で意思決定できない場合は、必要に応じて Mantle チームに相談する形をとっています。
チームの普段の活動においては、エンジニアと QA のクロスファンクショナルな活動を特に意識していて、たとえば次のような取り組みも行っています。
- QA だけではなく、エンジニアも一緒になって PBI に対する試験設計を行ってみる
- QA が普段行っている手動試験にエンジニアも参加してみる
- エンジニアだけではなく、QA も一緒になって簡単なテストコードを実装してみる
これらの活動によってエンジニアと QA の距離が縮まり、試験設計の質やチームの生産性が向上しています。
AppShell が発足してからの半年間
AppShell が発足してからの半年間は、「ページ単位の React 化を行うチームへの共通ヘッダー部分の提供」をミッションに掲げて活動を行っていました。 AppShell が実際に行った活動については、次のようなものが挙げられます。
- 共通ヘッダー部分の React コンポーネントの配布
- ディレクトリ構成や設計の見直し
- 状態管理ライブラリ (Redux) の廃止
- 未実装部分の機能開発
- 不足していたテストコードの実装
React コンポーネントは、Vite のライブラリモードを使って1つの JS ファイルにバンドルし、GitHub Packages に公開しています。 パッケージのバージョニング、CHANGELOG の作成などは、Release Please を利用して自動化しています。
共通ヘッダー部分は、フロリアが発足する前から実装は行われており、AppShell がオーナーシップを持って開発することになってから技術的な観点での見直しを行いました。 ディレクトリ構成については、次の Zenn の記事で紹介されている機能単位を意識した構成に変更しました。
状態管理については、既存の実装で採用されていた Redux の依存を剥がしました。 現時点では、複雑な状態管理を必要とする機能がほとんどないことから、状態管理のためのライブラリを導入していません。
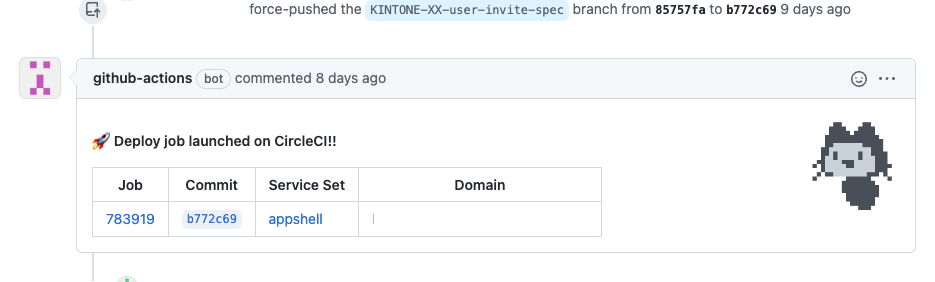
また、GitHub API を利用したテスト環境の自動構築の仕組みなども実装し、日々の生産性向上にも努めています。

ミッションの見直しと今後の課題
「ページ単位の React 化を行うチームへの共通ヘッダー部分の提供」については、AppShell が発足してからの半年間の活動で達成することができました。 このため、AppShell チームの次なる活動に向けて、チームビルディングやミッションの見直しを目的とした合宿を行いました。

合宿では、タイムラインふりかえり、インセプションデッキ、ドラッガー風エクササイズなどを行い、チーム全員で今までの活動を振り返りながら新しいミッションの設定を行いました。 AppShell の現在のミッションは、「コンポーネント単位での共通ヘッダー部分の React 化」です。
現状、共通ヘッダー部分に不具合の修正や新規機能の追加を行おうとすると、AppShell が管理する React のコードとフロリア以外のチームが管理する Closure Tools のコードを両方修正する必要があります。 AppShell としては、このような二重実装が必要な状況をいち早く解消するために、今回のミッションを設定しました。
現在は、Closure Tools で実装されているページに React で実装した共通ヘッダーをレンダリングさせる方法について、Micro Frontends の様々な手法を調査しながら検討を行っています。
まとめ
今回の記事では、kintone の共通ヘッダー部分の React 化に責任を持つチームのこれまでと今後の両面の活動について紹介しました。 エンジニアとしては、クロスファンクショナルな活動への挑戦やチームのミッションの見直しなど、チーム開発における貴重な経験を積めていると感じています。
現在注力している「コンポーネント単位での共通ヘッダー部分の React 化」については、ページ単位の React 化とは異なる新たな活動となっており、Micro Frontends の知見などを生かした技術的にも面白い取り組みとなっています。
もしこの記事を読んでサイボウズやフロリアに興味を持った方がいれば、次のリンクからご応募お待ちしています!
特にフロリアに興味を持った方は、すでに投稿されている Mantle チームと Mira チームの紹介についても、このブログとぜひ合わせてご覧ください。
- チーム名の 「AppShell」 は Application Shell Architecture からとっていますが、現在のチームの役割としてはこのアーキテクチャと異なっています。↩