こんにちは、kintone フロントエンドリアーキテクチャプロジェクト (フロリア) に所属している 21 新卒の西川 (@nissy_dev) と左治木 (@sajikix) です。 フロントエンド刷新プロジェクトへの配属から約 1 年が経ち、プロジェクトに関わる中で多くの学びがあったので振り返ってみました。
目次
- 自己紹介
- kintone フロントエンドリアーキテクチャプロジェクト(フロリア)とは
- 配属されてみて実際どう?
- プロジェクトから学べたこと
- 現在取り組んでいること
- いきなり刷新プロジェクトに配属されるのってどう?
- おわりに
自己紹介
まずは私たちの経歴や背景を簡単に紹介します。
西川です
西川は、大学生の頃に React・ReactNative・TypeScript でモバイルアプリや Web サービスを開発するアルバイトを 1 年ほど行なったのち、大学院では機械学習関連の研究に取り組んでいました。
入社してからは、すでにスキルを持っているフロントエンド領域で kintone 開発に貢献していきたいと思い、フロリアに所属しています。
左治木です
左治木は、学生時代に ReactNativeとTypeScript でモバイルアプリを開発するアルバイトを2年半ほど行なっていました。 また大学では「ユーザーインターフェース」や「HCI(Human Computer Interaction)」と呼ばれる分野を専攻しており、入社前からフロントエンド技術に対する興味が強かったです。
入社してからは、大規模なフロントエンド刷新の経験を積みながらフロントエンド技術で kintone に限らない技術支援がしたいと思い、フロリアとフロントエンドエキスパートチームの兼任をしています。
そのほか、二人の経歴の詳細は、次のレジュメやプロフィールサイトをご覧ください。
kintone フロントエンドリアーキテクチャプロジェクト(フロリア)とは
私たちが配属された kintone フロントエンドリアーキテクチャプロジェクト(フロリア)は、次の 3 つの目標を掲げて活動しています。
- 全てのページが React によって表示されている
- フロントエンドが技術的にもチーム的にも分割されている
- ユーザー体験に関する指標に対する計測が行われており、チームの関心ごとになっている
去年発足したプロジェクトですが、新卒メンバーとして所属することになったのは西川と左治木が初めてのことです。この記事では「新卒から見たフロリア」を届けられたらと思います。
プロジェクトの詳細については、@koba04 が書いた次の記事もご覧ください。
配属されてみて実際どう?
配属された当時はフロリアがプロジェクトになる直前だったこともあり、今後のチーム体制や各チームの目的などが活発に議論されている最中でした。
プロジェクトが発足するまでの経緯を詳しく知らなかったことや、大規模なチームでの開発経験が少なかったことから、議論に参加できるのかといった不安がありました。
実際に、最初の 1 ヶ月ほどは議論についていくのが精一杯だったことも多々ありました。

不安を感じていた一方で、チームの心理的安全性は高く、質問や議論についていけてないことの意思表示はしやすかったので、自然と徐々に議論に参加できるようになっていきました。
技術的な面では、大規模なフロントエンドのコードに対して、現状のスキルで開発についていけるのか心配でした。 しかし、フロリアでは kintone の既存画面で多く使われている Closure Tools ではなく、React・TypeScript・Redux といった自分たちにとっては馴染みのある技術スタックを採用していることから、コードを読み始めた次の週には Pull Request を作成することができました。
プロジェクトから学べたこと
フロリアに配属されたことで今まで多くのことを学んできたのですが、特に次のような活動で学びが多かったように感じています。
- 小規模なチーム (5 名程度) でのスクラム開発
- Testing Trophy を意識した QA とのテスト設計
- アクセシビリティを考慮した UI の開発
それぞれの学びについて紹介します。
小規模なチームでのスクラム開発
小規模なチームでのスクラム開発を通して、解像度の低かったスクラムへの理解が深まり、主体的にチームに参加できるようになりました。
kintone は、依存関係が複雑で全容を把握するのが大変な機能や、アクセス権限の設定など仕様が複雑な機能が多いです。 そのため、開発をスケジュール通りに行うためにタスクを細かく分割し、見積りの不確実性を下げることを意識しています。
また、アジャイルコーチからのフィードバックのもと、ただの TODO リストになりがちだったスプリントゴールや完了の定義の見直しをチーム全体で行うことができています。
さらに、フロリアではスプリントレビューで各チームの取り組みを共有する文化があり、自分のチームだけではなく他のチームの取り組みからも学ぶことができています。 具体的には、次の記事のような進行中の作業量の上限を設定する WIP 制限や、ソロプロとモブプロを生かしたスウォーミングなどが挙げられます。
Testing Trophy を意識した QA とのテスト設計
QA とのテスト設計では、「Testing Trophy」に基づく品質保証への様々な考え方を学んでいます。
これまで kintone は、Selenium を利用した E2E Test と、 QA による手動試験を中心に品質を担保しており、テスト実行時間の長さや手動試験のコストが問題になっていました。
そのため、フロリアでは用意したテストケースを QA とエンジニアで議論しながら Unit Test・Integration Test・E2E Test・Visual Regression Test へと落とし込み、実行時間を抑えながら可能な限り自動化するようにしています。
ただテストを書くのではなく、Testing Trophy のどのレイヤーのテストを重点的に書いて行けば良いのかなど、品質保証の観点からテストを考えるようになりました。

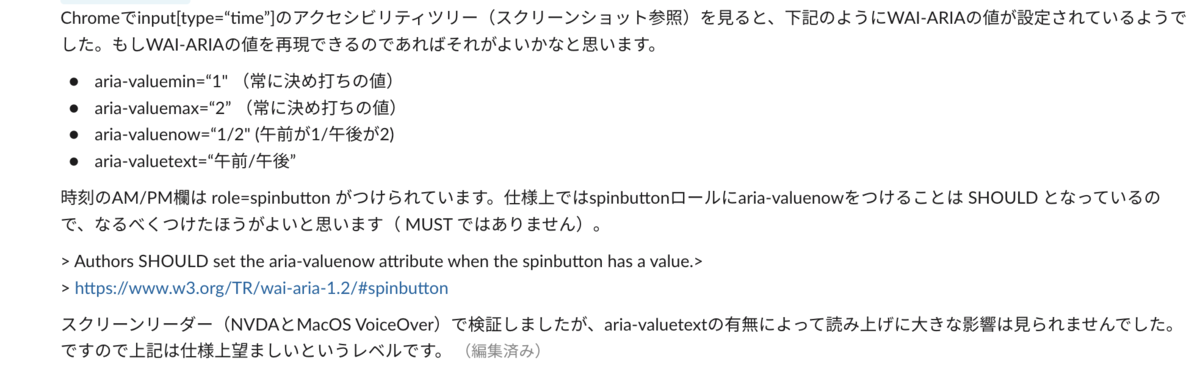
アクセシビリティを考慮した UI の開発
フロリアでは実装した各機能のアクセシビリティを「kintone のユーザーにより良い体験を届けること」を目標に掲げている Mantle チームと一緒に確認しています。
Mantle からのフィードバックは、WAI-ARIA の属性値の使い方からモーダルやコンボボックスなどの複雑な UI のキーボード操作に関する対応まで、勉強になる内容が多くあります。
実際に、新しい UI を実装する際にはアクセシビリティを意識する癖がつくようになり、React Testing Library でテストを書く際にもアクセシビリティツリーを確認するようになりました。

現在取り組んでいること
西川:kintone のヘッダーとグローバルナビゲーションを React コンポーネントとして配布するチームに所属しています。 直近では React へ移行する画面に必要な機能の実装を進めていました。現在は各画面の React 移行に先立って、ヘッダー・グローバルナビゲーション部分のみを React へと移行する手段を調査・検討しています。
左治木:kintone のアプリ設定画面を Closure Tools から React へ移行しつつデザインの刷新も同時に行うチームに所属しています。 これら刷新した画面は 2022 年 8 月版から順次リリースが進んでおり、現在はテストの拡充やリファクタリング、不具合改修等の品質向上タスクを中心に進めています。
いきなり刷新プロジェクトに配属されるのってどう?
新卒としてフロリアのような刷新プロジェクトに配属されるのは、メリットとデメリットの両方があると感じています。
チームに任された裁量が大きく、新卒でも技術選定やより良い設計の提案をしながら開発できる
フロリアのような体制の刷新プロジェクトに参加するメリットとして「チームに任された裁量が大きく、新卒でも技術選定やより良い設計の提案をしながら開発できる」といった点があります。
刷新プロジェクトと聞くと、深いドメイン知識を持ったベテランのエンジニアが行うイメージがあるかもしれませんが、フロリアでは機能や画面単位でチームを分割し、各チームの自律性を大事にしています。
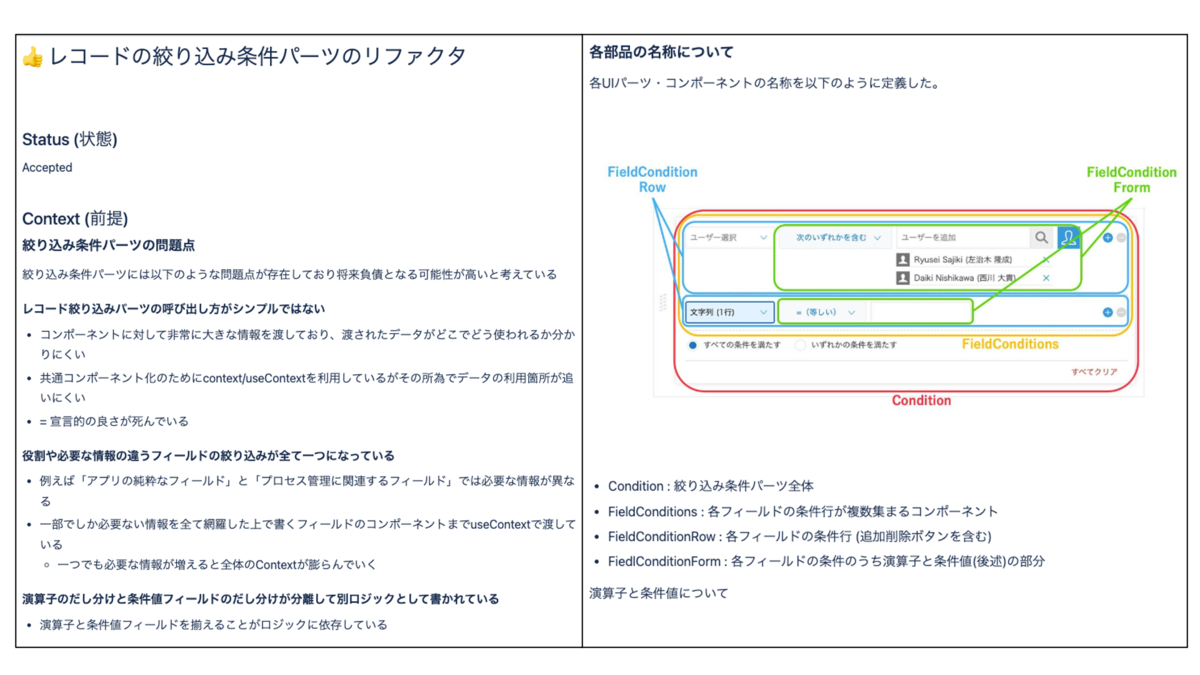
そのため、kintone というサービスの大きさと比較して、実装時の影響範囲やドメイン知識がある程度絞られ、技術選定や設計の議論に参加しやすくなっています。私たち新卒の二人も、実際に技術選定を主導して ADR (Architecture Decision Records) を書く経験ができました。
技術選定以外にも、お互いの得意分野を生かした改善や探究を行うことができています。
西川の場合は、Babel プラグインを作成した経験からコードの自動生成周りの知識に自信があったことから、バックエンドから取得するデータの型の自動生成について探究しました。
左治木の場合は、ReactとTypeScript に自信があったので、複雑なパーツにおける React の Context の使い方、設計の見直しやそれに伴う型定義の改善を行いました。

技術的な面での紹介が多くなりましたが、プロダクトオーナーやスクラムマスターに初めて挑戦している方も多く、個人のやりたいことに挑戦できるプロジェクトだと感じています。
新規開発した機能に対するユーザの反応を感じることができない
デメリットとして「新規機能を開発し、開発した機能に対するユーザの反応を感じることができない」といった点があります。
フロリアは、プロジェクトのゴールからも分かる通り、技術や開発体制の刷新がメインの目標となっています。
チームの中には UI やデザインを変更しないチームも存在しており、そのようなチームにおいては「ユーザーに気づかれず、今まで通りに使ってもらうこと」がゴールの一つになっています。
アクセシビリティやパフォーマンスの改善などには寄与しており、もちろんフィードバックを得られることもありますが、一般的な新規機能の開発と比べると得られるフィードバックが少ないと感じています。
おわりに
kintone は開発を開始してから 10 年以上経っているサービスになりますが、フロリアでは多くのことに挑戦しています。
私たちにとっても、フロリアで多くの成功・失敗を経験しながらチーム開発とフロントエンド開発における基礎力がついた 1 年だったと感じています。
現在は、スクラムイベントに当事者意識を持って参加できていたり、UI の実装時にテスト・アクセシビリティの観点を意識することができています。 今後も新しいことに挑戦しながら、React への移行をさらに加速させていけるように頑張っていきたいです。
チームにはすでに 22 新卒のメンバーもジョインしています。フロリアプロジェクトはこれからもスケールさせて進めていきますので、もしこの記事を読んでサイボウズやフロリアに興味を持った方がいれば、次のリンクからご応募お待ちしています!