kintone フロントエンド刷新プロジェクトリーダーの @koba04 です。この記事では kintone フロントエンド刷新プロジェクトにおける Web パフォーマンス方針について紹介します。
- kintone フロントエンド刷新プロジェクト(フロリア)とは
- プロジェクトの現状
- なぜ Web パフォーマンスに取り組むのか
- Core Web Vitals をメトリクスの中心に
- SpeedCurve を活用した計測
- Web パフォーマンスに取り組みやすい状態を作る
- これから
- 参考
kintone フロントエンド刷新プロジェクト(フロリア)とは
kintone フロントエンド刷新プロジェクト(フロリア)は kintone のフロントエンドのリアーキテクチャを行うためのプロジェクトです。次の 3 点をゴールに掲げています。
- 全てのページが React によって表示されている
- フロントエンドが技術的にもチーム的にも分割されている
- ユーザー体験に関する指標に対する計測が行われており、チームの関心ごとになっている
詳しくは下記のブログを参照してください。
今回は「ユーザー体験に関する指標に対する計測が行われており、チームの関心ごとになっている」に関する取り組みの紹介です。
ここで紹介する内容は、プロジェクトの ADR (Architecture Decision Record) の内容を元にしています(参考: ADR について)。
プロジェクトの現状
フロリアは昨年末に始まったプロジェクトであり、この半年間はチームや刷新のための基盤を作ることが中心でした。現在ではプロジェクトとしての体制作りは完了し刷新したページのリリースもはじまっています。そのため、継続的にリリースを行い改善するための仕組み作りが必要な段階であり、Web パフォーマンスに対するモニタリングもその一つです。
これまでプロジェクトで取り組んだ内容についてはブログでも紹介しています。
なぜ Web パフォーマンスに取り組むのか
kintone は B2B(Business-to-business) のサービスであり、多くのユーザーは所属する企業や団体が kintone を導入しているという理由で kintone を利用します。これは個人がサービスを利用するかどうか決定する B2C(Business-to-consumer) とは異なります。そのため、Web パフォーマンス改善の事例で紹介されるような取組を、そのまま売上やコンバージョン率と直接的に関連づけることが難しいです。実際、Web パフォーマンス改善の事例として紹介されるものは、ほとんどが B2C のサービスでの事例です。
しかしながら、kintone にとって Web パフォーマンスは重要な要素であると考えており、まずはなぜ重要なのかを言語化するところからはじめました。
Web パフォーマンスと生産性
世の中の事例を調べていく中で、下記のような研究結果に注目しました。
最も効率的になれるのはレスポンスが 2 秒以内である
Robert B. Miller, "Response Time in Man–Computer Conversational Transactions" (1968)
ネットワーク速度が遅い環境にはおいては 50% 以上集中力を必要する
Foviance (for CA Technologies), “Web Stress: A Wake Up Call for European Business,” (2010)
1 秒ページロード時間が遅くなると 16% 顧客満足が下がる
アプリケーションのレスポンス時間と生産性には強い相関関係がある
他にも下記はヤコブニールセンによるレスポンスタイムについての有名な研究結果です。
- 0.1 秒 … 即時に感じられる。キー入力やドラッグアンドドロップなどの Direct Manipulation においては満たしたい時間
- 1 秒 … 遅延は認識しているがユーザーがフローをシームレスと感じられる時間。ナビゲーションで満たしたい基準
- 10 秒 … ユーザーが注意を持ち続けられる時間。これ以上経過すると他のことを考えるようになる。
Jakob Nielsen, “Website Response Times,” (2010)
古い調査結果も含まれますが、これらから言えることは、Web パフォーマンスはユーザーの生産性に大きく寄与する要素であることです。それぞれの結果を見ると当たり前とも言える内容ですが、チームで取り組んでいく上でこういった調査内容をチームの共通の認識として持つことは重要であると考えています。
kintone においての Web パフォーマンス
ユーザーは日々の業務を kintone 上で行います。すなわち、Web パフォーマンスがユーザーの生産性に影響を与える場合、kintone の Web パフォーマンスはユーザーの業務の生産性に大きく影響を与えます。また、調査結果にもある通り、Web パフォーマンスが悪い環境においてはユーザーはストレスを感じたり余計な集中力を必要とします。こういった状況ではユーザーが効率的に業務を行うのは難しくなります。
また、kintone は現場でプログラミングの知識なしに主体的に業務を改善していくことを可能にします。これは一度作った kintone のアプリを試してみてフィードバックをもとに改善するというサイクルによって実現されます。この作って使って改善していく一連の流れをユーザーが高速に多く試行できることは kintone の価値を発揮する上で重要な要素となります。Web パフォーマンスはその重要な要素となります。
すなわち、kintone 上でユーザーが生み出す価値を最大化するためにも Web パフォーマンスに取り組む必要があると考えています。
誰もが利用可能にするための Web パフォーマンス
またアクセシビリティと同様、チームに参加したいと願う全ての人が kintone を利用できるようにするためにも個人の端末のスペックやネットワーク環境に依らず kintone を利用できる必要があると考えています。昨今のリモートワークの広がりで利用するネットワーク環境は個人に依存するようになりました。業務で使うアプリケーションだからと会社の安定したネットワークで利用しているという前提を持つことは難しくなっています。また端末に関しても開発者が利用しているようなハイスペックの端末で業務を行なっているのは例外的です。加えて Chromebook のような端末の広がりによりさまざまな端末から kintone が利用されることを想定する必要があります。さまざまな環境から kintone を利用可能にするためにも、Web パフォーマンスは意識すべき要素であると考えています。
したがって、フロリアでは「kintone 上でユーザーが生み出す価値を最大化するため」、「チームに参加したいと願う全ての人が kintone を利用できるようにするため」に Web パフォーマンスに取り組みます。
Core Web Vitals をメトリクスの中心に
ここまでで何故 Web パフォーマンスに取り組むのかを解説しましたが、ここからは何を計測するのかを解説します。
結論から書くと、まずは Core Web Vitals をメトリクスの中心として取り組むことにしました。
Core Web Vitals とは
Core Web Vitals は Google が発表した Web パフォーマンスに関する指標であり、主に下記の 3 つの観点において評価します。
- ローディングのパフォーマンス
- インタラクティブ性
- レイアウトの安定性
詳しくは Core Web Vitals のページ を参照してください。
ローディングのパフォーマンス
ローディングのパフォーマンスは Largest Contentful Paint (LCP) を計測します。LCP はページ中にある最も大きな画像またはテキストブロックが表示されるまでの時間を計測する指標です(細かい判定方法については下記のページを参照してください)。
LCP を計測することでユーザーがコンテンツを認識するまでの時間を計測できます。その結果をもとに改善することで、ページ遷移においてもユーザーのフローを阻害しない状態を作ることを目指します。
Core Web Vitals によると 2.5 秒以内を目標値として掲げています。前述したヤコブニールセンの研究においては 1 秒が該当します。
インタラクティブ性
Core Web Vitals においてインタラクティブ性は、First Input Delay (FID) または Total Blocking Time (TBT) を計測します。
現在利用している計測環境は、実際のユーザー環境で計測を行うのではなく Lab 環境と呼ばれる予め用意したクライアントからのアクセスに対して計測を行います。FID は実際のユーザー環境で計測するための指標であるため、今回は TBT を計測します。FID 及び TBT は、ユーザーがアプリケーションを操作可能になるまでの時間を計測します。
kintone のような、JavaScript によって画面表示やイベント処理を行うアプリケーションにおいては、ユーザーがいつでもアプリケーションを操作できるようにメインスレッドをブロックする Long Task を減らすことは重要です。Long Task はメインスレッドを 50ms 以上ブロックする処理を指します。
FID または TBT を計測し改善することで、いつでもアプリケーションが操作可能で即時(ヤコブ・ニールセンの研究によると 0.1 秒以内)にユーザーにフィードバックを返せる状態を目指します。
FID はユーザーの最初のインタラクションに対して処理を開始できるまでの時間を計測します。Core Web Vitals によると 0.1 秒以内を目標値としてしています。
TBT は First Contentful Paint (FCP, 何かコンテンツが表示されたタイミング) から Time To Interactive (TTI, メインスレッドでの JavaScript やネットワークリクエストが落ち着いた状態) までの間にどれくらい Long Task が発生したかを計測します。0.2 秒以内を目標値としています。
レイアウトの安定性
レイアウトの安定性に関しては、Cumulative Layout Shift (CLS) を計測します。
CLS を計測することで表示のガタつきの有無やレイアウトの一貫性を計測します。
Core Web Vitals によると 0.1 以内を目標値として掲げています。
CLS の計測方法は layout shift score = impact fraction * distance fraction の式をもとに計算します。詳しくは上記のリンク先を参照してください。
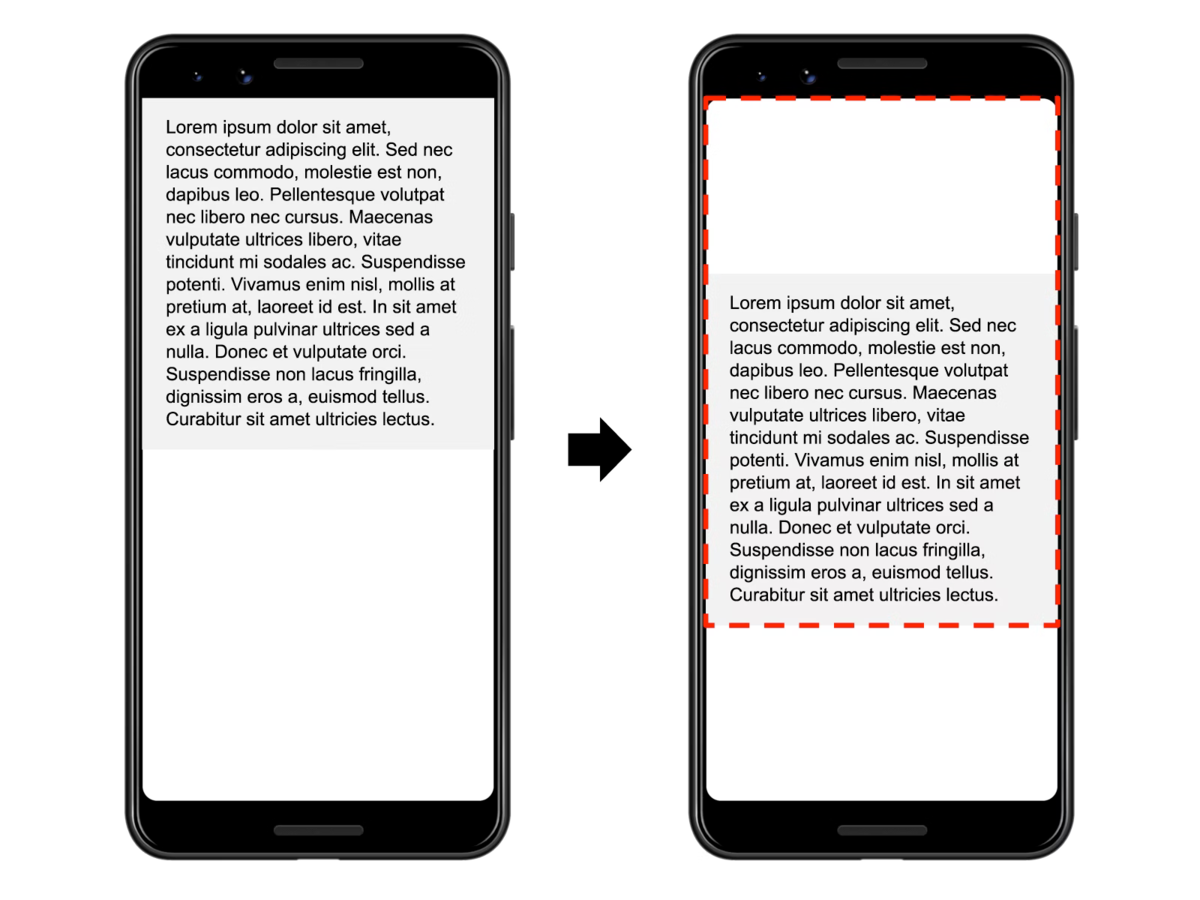
Impact fraction は Layout Shift が起きたエリアが Viewport のどれくらいを占めるかを示します。下記の図では、Layout Shift の影響範囲は赤線で囲まれた部分になり、Impact Fraction は Viewport に占める割合である 0.75 となります。

Cumulative Layout Shift (CLS) より引用
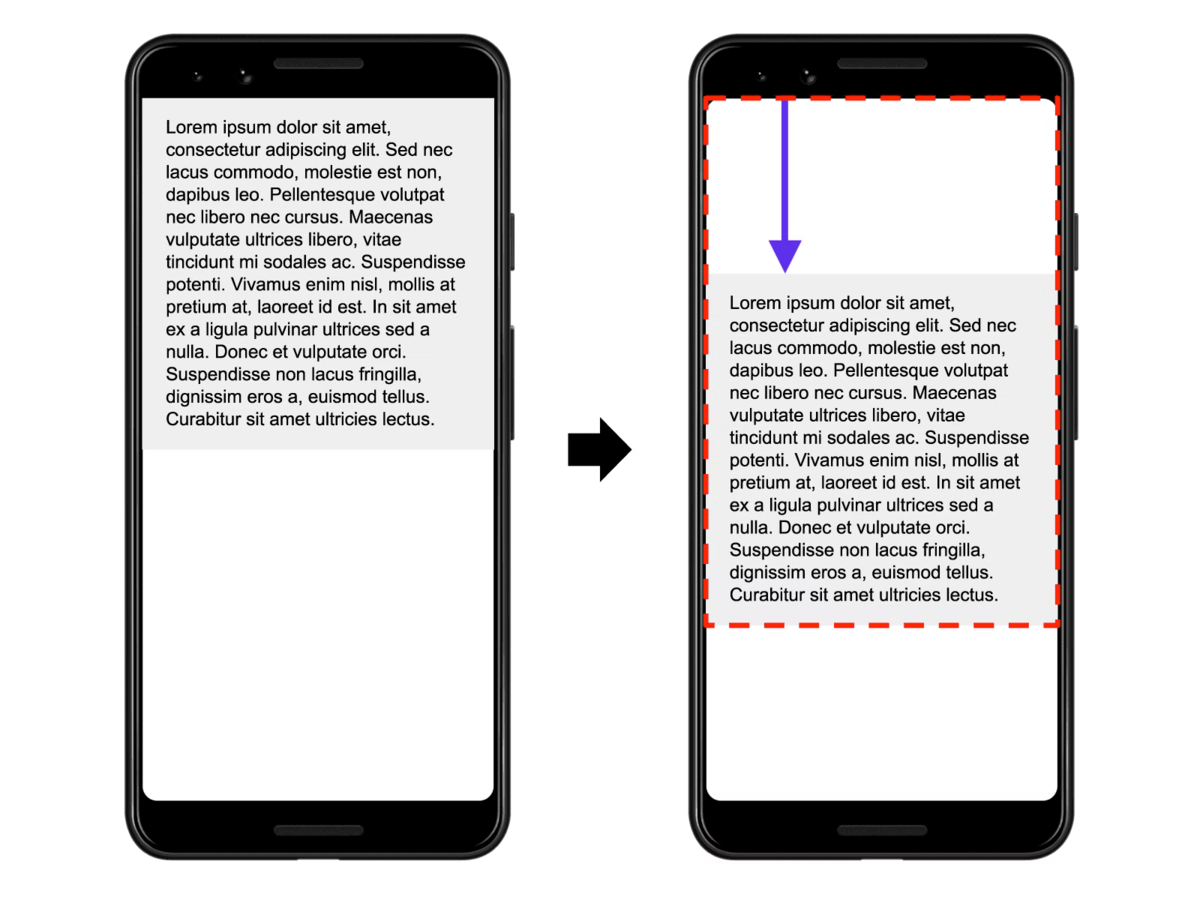
Distance fraction は Layout Shift の対象要素が移動した距離を Viewport の割合で示します。下記の図では、Distance fraction は 0.25 となります(青い矢印の部分)。

Cumulative Layout Shift (CLS) より引用
そのため、この場合の CLS は 0.75 * 0.25 = 0.1875 となります。
CLS を計測し問題を認識・改善することで、ユーザーがページ遷移をシームレスに感じ、フローを維持できる状態を目指します。加えて、Layout Shift のような予期せぬ挙動が発生するとユーザーは余計な集中力を必要とするため、これがない状態を目指します。
なぜ Core Web Vitals を計測するのか
前述した通り、Core Web Vitals は主にページロード時のパフォーマンスに関する指標です。kintone は一部 Single Page Application(SPA) として構築されている部分がありますが、多くは Multiple Page Application(MPA) であり、都度ページ読み込みが発生します。そのためページロード時のパフォーマンスは kintone にとって重要です。今後 SPA 化などページ構成の変化によって重要なメトリクスは変わる可能性がありますが、現状では Core Web Vitals は kintone にとって意味のあるメトリクスであると考えています。
とはいえ kintone で計測するメトリクスとして Core Web Vitals は Best ではなく Better であると考えています。kintone というアプリケーションの性質を突き詰めて考えた場合、最適なメトリクスは別にあるかもしれません。それでも Core Web Vitals を計測する対象とするのは、Web パフォーマンスに取り組む最初の一歩目においてチーム全体で認識する指標としてはベストであると考えているからです。
Core Web Vitals は最低限自分達が認識しておきたい要素に対する指標を持っており、Core Web Vitals に関する情報や事例は世の中にたくさんあります。フロリアではエンジニアだけではなくチーム全体で Web パフォーマンスに対する認識を揃えて取り組んでいきたいと考えており、そのためにわかりやすいことや自ら理解を深めていくためのコンテンツがあることは重要だと考えています。
今後、チームやアプリケーションの性質によって別のメトリクスを追加するなどはありますが、最初の一歩として Core Web Vitals はフロリアにとって適したメトリクスであると考えています。
SpeedCurve を活用した計測
計測には SpeedCurve を用います。SpeedCurve は Web パフォーマンスのモニタリングツールであり、用意された環境(Lab 環境)による計測と、実際のユーザー環境から計測するリアルユーザーモニタリングどちらもサポートしています。
現状は制約により Lab 環境によるチェックしか行うことができませんが、今後リアルユーザーモニタリングの導入も検討予定です。
Web パフォーマンスの改善サイクルを高速に回していくために、リリース前の環境に対してもチェックできる環境を構築しています。SpeedCurve ではチーム単位で計測の設定やダッシュボードの管理を分けることが可能なため、フロリアの各チーム毎に SpeedCurve 上でチームを作成しそれぞれのチームが様々なことを試しやすい状態を目指していきます。
これまで社内では SpeedCurve をあまり活用出来ていなかったため、フロリアをきっかけに積極的に活用していきます。
Web パフォーマンスに取り組みやすい状態を作る
前述した通り、既に刷新済みのページのリリースが始まっています。刷新後のページに対する計測結果からはパフォーマンス改善を見ることができました。下記は計測結果の画像です。明らかに変化がある部分がリリースしたタイミングであり、Core Web Vitals のスコアが改善しています。実際にページを利用した場合も速くなっていることが体感できました。

このページでは明示的に Web パフォーマンス改善を行なったわけではありません。モダンな技術スタックや手法の恩恵を受けることで結果的に改善ができました。
ここから更なる Web パフォーマンス改善が可能であり、その結果を SpeedCurve を通じて目に見える形で確認できることは、今後の改善をさらにやりやすくすると考えています。実際、SpeedCurve の結果をもとに Layout Shift 改善のための取り組みが行われています。
フロリアではこのような一般的な技術やテクニックをプロダクトの改善に生かせるようにするというのも目指している姿の一つです。これは普段エンジニアが技術記事や OSS を通じて学んだことをそのままプロダクトに生かせることを意味します。その結果、エンジニアは学んだことをプロダクトに対して活用できるようになり、その成功体験によりさらに学習しようという気持ちにつなげることができます。フロリアではこのような学習から実践へのサイクルを回していきたいと考えています。
これから
本記事では、フロリアにおける Web パフォーマンスに対する方針を紹介しました。
Web パフォーマンスの取り組みについてはまだまだ始まったところであり、基盤作りをはじめやることや課題もたくさんあります。またこれらの取り組みはフロリアを通じて kintone 全体に広げていきたいと考えています。
Web パフォーマンスに興味がある、一緒に取り組みたいという方からの応募をお待ちしています!
参考
- Robert B. Miller, "Response Time in Man–Computer Conversational Transactions" (1968)
- Jakob Nielsen, “Website Response Times,” (2010)
- Foviance (for CA Technologies), “Web Stress: A Wake Up Call for European Business,” (2010)
- Aberdeen Group, “The Performance of Web Applications: Customers Are Won or Lost in One Second,” (2008)
- Ben Shneiderman, “Response Time and Display Rate in Human Performance with Computers,” Computing Surveys, Vol.16, No.3, September 1984.
- Core Web Vitals
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS)