こんにちは! 開発部 テクニカルコミュニケーションチーム(以下、TCチーム)の原嶋です。
さてさて。
みなさん、ドキュメントの文章校正(以下、校正)ってどんな風にやっていますか?
目視チェックでバッチリだぜ!という方も もちろんいると思うのですが、チェックポイントが多いと指摘が漏れてしまいがちですよね。そして、会社の公式文書となれば、チェックポイントはあれもこれもと山のようになります。
TCチームでも長年 校正に頭をかかえていましたが、textlint と+αのツール を使って、校正の悩みを解決しました。
今回はその経緯をお話させてください。
校正って確認する項目がたくさん
TCチームでは、サイボウズ製品のユーザーサポートコンテンツ(ヘルプやリリースノートなど)を作成しているのですが、
それらのコンテンツは会社の公式文書なので、毎回の校正でチェックする項目が多々あるんです。
校正おわったーと思ったら「わ!ここにもミスが😫」と、1回で校正が完了する方が珍しい状態でした。
チェック項目の例:
- 製品名/サービス名/機能名が正しいか
- てにをは
- 常用漢字
- カテゴリ vs カテゴリー
- 誤字脱字の有無
- ですます調 vs である調
- 同じ接続詞や同じ助詞を連続使用していないか
- 二重否定の有無
- 半角カナの有無
- 読点の有無 etc...
もちろん、これにプラスして、
「文章の分かりやすさや簡潔さ」「機能説明の正確性」などを考慮したチェックもあります。
うん、つらい。。
注意散漫な私は一度に全部ムリー!目がつぶれるーという感じでした👀
校正支援ツールを探す
何度も校正を繰り返すのはライターもレビュワーも疲弊してしまいます。 また、目視に頼るチェックは効率的ではないので、ツールに頼りたいなとチームで模索していました。
色々な校正支援ツールを試しては断念というのを繰り返して、TCチームに合う校正支援ツールのポイントが見えてきました。
TCチームに合う校正支援ツール
自動校正ができる
Just Right!といった校正支援ツールも使っていたのですが、毎回コピペで校正にかけるのが手間で断念。
ドキュメントの分量が多いとコピペも大変なんです。
同様の理由で、ファイル読み込みなどの操作があるツールも断念しました。セキュアに利用できる
リリース前の機能に関する記事を書くので、校正時に記事内容が流出する事態は避けなければいけません。
校正ツールに読み込んだデータが別用途に利用されることはないか、利用規約などはつぶさに確認していました。シンプルな校正機能でよい
文章の分かりやすさや簡潔さ、機能説明の正確性などは、人間によるチェックが的確です。 また、ヘルプ記事ではウィットに富んだ表現はないので、ツールでは「日本語の正確さ」や「表現の統一」に関する校正を頼ることにしました。
サイボウズ独自のチェック項目を校正ルールに追加できる
基本は常用漢字を使用するが、ひらがなにする方が読み手に不利益となりそうな漢字は利用できるようにしたい。
例:「紐」「幌」「〇」「稟」「罫」康煕部首と漢文記号の利用を禁止したい
PDFから文章をコピペした際に流入しがちでした。
No More 文字化け!よくある表記揺れを防ぎたい
初めて / 始めて
3か月 / 3ヵ月 / 3ヶ月
etc..
マークダウンファイルに対応している
ヘルプサイトの運用基盤をGithub・Hugo・Netlifyの組み合わせに変更したことに伴い、記事がマークダウンファイルに変わったためです。
その時の経緯は↓を参照してください。
blog.cybozu.io
「CircleCI」と「textlint」の組み合わせが最強だった
ヘルプサイトの運用基盤を変えたことで、更新記事をGitHubにコミットしてからサイトデプロイまでが自動化されました。
この自動化の流れに校正支援ツールも組み込みたい!
色々と調べて、上記をカバーできるツール組み合わせが「CircleCI *1」と「textlint」であることにたどり着きました💡
textlintとは
textlintは、自然言語を対象にファイルをチェックし、ルールに沿っていない書き方を指摘して、修正を促すツールです。マークダウンファイルやテキストファイルに対応しています。
textlintには、文章タイプにあわせたプリセット(=ルール集)と単体のルールが用意されています。
TCチームでは下記を採用しました。
TCチームが採用したルール
- JTF日本語標準スタイルガイドのプリセット
- 技術文書向けのプリセット
- 「~がない事もない」といった二重否定をしない
- 「~かもしれない」「~と思う」といった曖昧な表現を使用しない
- 「~することができる」などの冗長な表現を使用しない
CircleCIにtextlintを組み込むとどうなる?
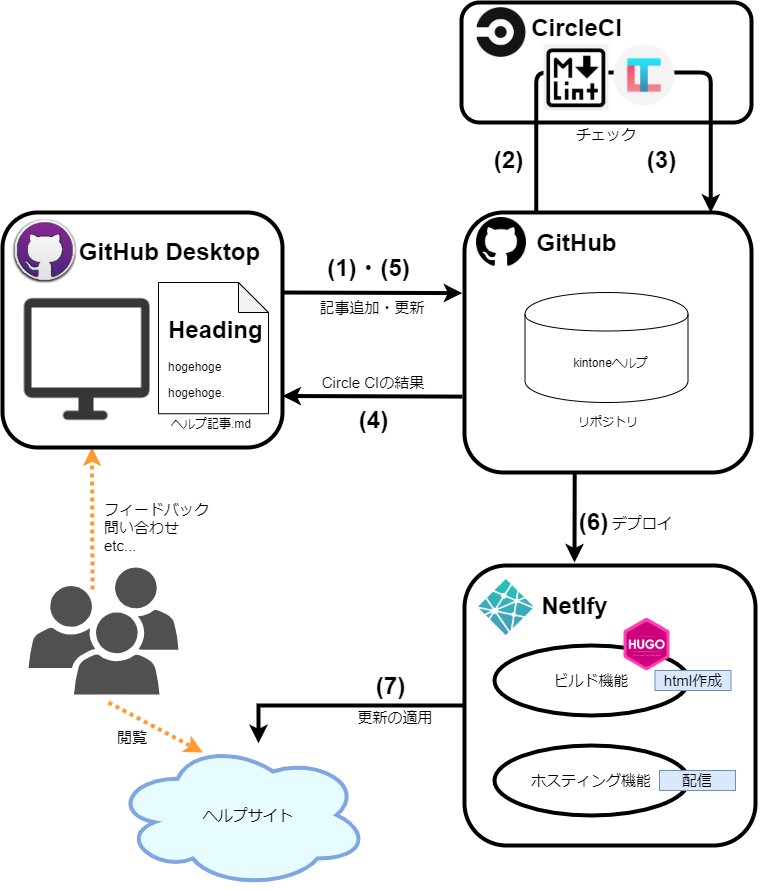
ヘルプ記事(=マークダウンファイル)をGitHubにコミットするたびに、CircleCIが走り、textlintによるチェックが実行されます。
下記図の(2)・(3)・(4)がこの一連の動きを指しています。

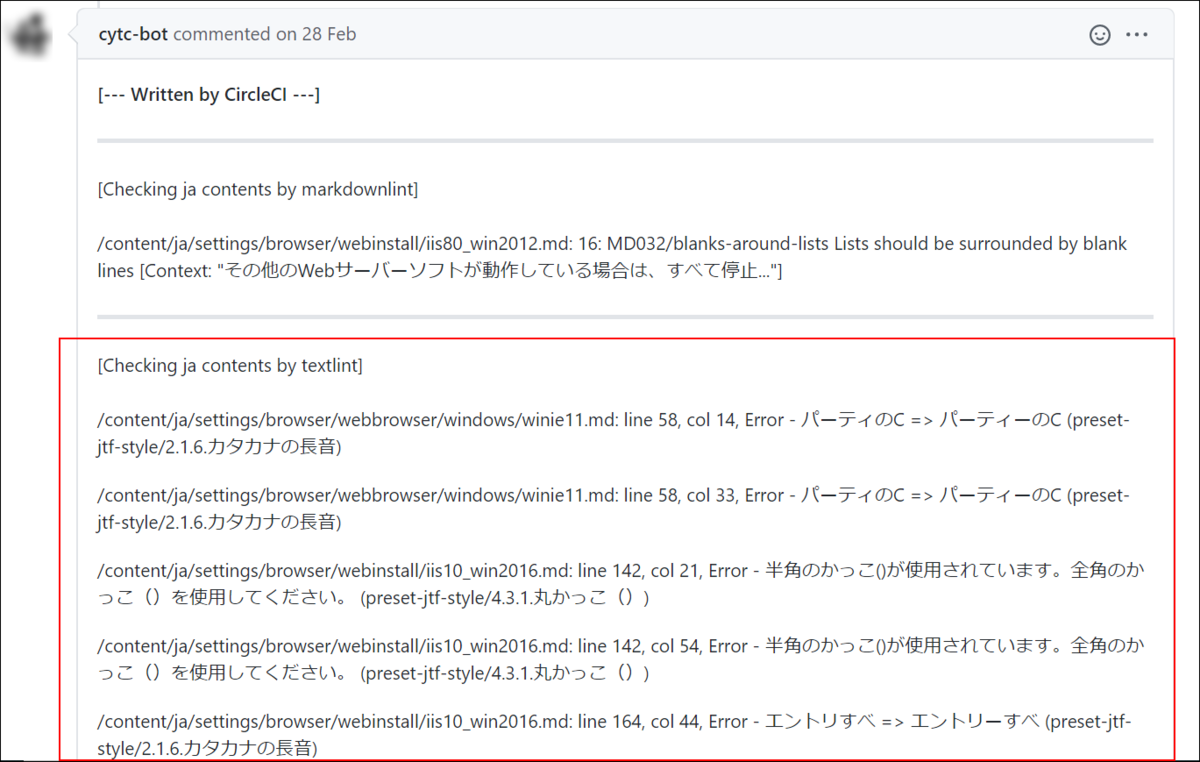
(4)の校正結果は次のように表示されます。

人手のレビューを通さず、サイトデプロイの流れの一環として校正が実施されるんです!
しかも、記事を更新しても、GitHubへのコミットごとにCircleCIが走るので、その時自分が書いた記事に対する校正結果が瞬時に返ってきます。レビュー結果を待たなくていいんです。
なんて良い子なんでしょう!!!! 良い子すぎて、TCチームでは愛称として「コロスケ」と呼んでます。
そう、コロッケ大好きなコロスケです。CircleCI → bot → 🤖 → コロスケ という発想での愛称です。
コロスケの効果がこんなところにも
コロスケの活躍は、校正負担を軽減しただけではありませんでした。
ライターとレビュワーの心理負担も軽減してくれています。
たとえば、こんなやりとり身に覚えありませんか?
ライター : 記事できました!レビューお願いします。 レビュワー: はーい。このあたりの説明を手厚くした方がいいかも。 そして、「てにをは」が変な個所あったからマークしてるよ ライター : 書き直しました。どうでしょう? レビュワー: 説明は良くなってるね。あ、でもここ、常用漢字じゃないね。 製品名もカタカナになってるよ。 ライター : わーごめんなさい!再度修正しました! レビュワー: あともう一息。ここ修正もれ。。 ライター : 。。。。
最初のうちは気軽に間違いを指摘しあえていても、回数が重なるとすさんできますよね💦
この文章上で最初に潰しておいて欲しいミスをコロスケが全部指摘してくれます。それも指摘がさりげないんです。
コロスケが教えてくれた!修正しなきゃという感じで、ライターは校正時のストレスを感じずに自分の記事を修正できます。
おかげで、ライターもレビュワーも記事内容をよりよくするためのレビューや改善にフォーカスできる状態になりました。
おわりに
今回は、ヘルプサイトの校正ツールについてお話しました。
今のコロスケも良い子なのですが、使ってみると、こういう機能があったらいいな、こういう部分も校正してくれると嬉しいなというのが出てきます。
そういった場合に、機能の拡張がしやすいのもtextlintのいいところ。コロスケのパワーアップが一段落した際には、その成長過程についてもお話させてください。