こんにちは!開発部テクニカルコミュニケーショングループの仲田です。
皆さんマークダウン使ってますか?(唐突)
文書記法の一つで、プログラマーにとっては馴染みがあるものだと思います。サイボウズのプロダクト仕様書もマークダウンで書かれることが多くなっています。
ですが、公式ドキュメントを作る用途として採用される例はまだ少ないように思います。数ヶ月前になりますが、プロダクトのヘルプサイトをマークダウンに移行しましたので、今回はその話をします。
なぜ移行したのか
マークダウンに移行した動機は、一言で言うとヘルプサイトの制作や更新を効率化するためです。
サイボウズでは、プロダクトのアジャイル開発化を進めています。アジャイル開発では、ウォーターフォール開発と比べてリリース間隔が短縮されます。パッケージ製品がメインだった頃には、リリースは年単位で、短くても数ヶ月ごとというスパンでした。ところが、クラウド製品がメインになり、アジャイル開発の導入も進むと、リリースが毎月、毎週と短期間に繰り返されるようになってきました。このことは、ヘルプサイトの制作、更新にかけられる時間が短くなることを意味します。プロダクトだけでなく、そのヘルプも短期間で制作、更新し、リリースすることが求められます。
また、アジャイル開発では、実際に動く画面や機能を作成し、フィードバックを得ながら計画を修正していきます。要件やリリース計画を随時見直していくため、プロダクトのヘルプ制作の計画にも変化が付いて回ります。仕様が確定するまで待っていては間に合いません。
このような背景から、ヘルプサイトの制作や更新を大幅に効率化する必要がありました。
移行前の問題
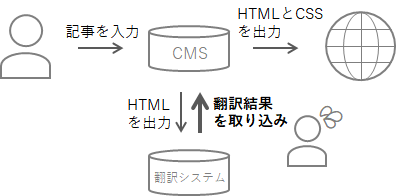
マークダウンに移行する前には、CMSに記事を入力してHTMLやCSSを生成する、Movable Typeのような仕組みのCMSを使っていました。

このCMSを使っていて、次の問題がありました。
- リリース計画の変更に弱い
- 記事の差分管理に手間がかかる
- 翻訳結果の取り込みに手間がかかる
それぞれ、どういうことかお話します。
リリース計画の変更に弱い
アジャイル開発では、リリースの頻度が多くなるため、ヘルプの更新は計画立てて進めていかなければなりません。リリースタイミングが異なる要件Aと要件Bを記事Aに反映する必要があれば、まず要件Aを反映し、要件Aがリリースされてから要件Bを反映する、というように、順序立てて進めていきます。ただでさえ短い制作期間がさらに短くなってしまうだけでなく、記事の管理も複雑です。
リリース計画の変更によって、要件Aのリリースが要件Bよりあとになったりすると、さらに状況は複雑化します。要件Aを反映した記事Aをいったん反映前の状態に戻して、要件Bを反映した上で、要件Bのリリースに合わせて公開します。その後また要件Aを反映し直して、要件Aのリリースに合わせて公開する、という作業が必要になります。
わかりづらい例かもしれませんが💧要するに、変化が多いアジャイル開発に対応するためにはヘルプの記事管理が複雑化する、ということがおわかりいただければ大丈夫です。このような記事管理を手動でやっていくのは辛いですよね。
サイトの差分管理
もう一つの問題は、記事の差分管理の手間です。ヘルプの記事を追加したり更新したりする際には、公開前にわかりやすさや正しさなどをチェックします。チェックを依頼するときには、どういう目的でどこを変えたのかをチェック担当者に伝える必要がありますが、それに地味に時間がかかっていました。ヘルプの制作を効率化するためには、このような作業は自動化すべきでしょう。
また、ヘルプの運用では記事の変更履歴を残していくことも必要になりますが、手動で記録していると大変です。これも自動化したいところです。
翻訳の効率化
サイボウズではプロダクトを海外展開しているため、ヘルプサイトの翻訳が必要になります。翻訳の際には、CMSから出力されたHTMLファイルを翻訳し、翻訳結果をCMSに再度取り込んでいました。

この取り込みには多くの時間がかかっていました。翻訳されたHTMLをそのまま公開すればいいんじゃない?と思うかもしれませんが、販売地域ごとにヘルプの記述を書き分けるための処理をCMSで行う必要があるので、HTMLそのままの公開はできない事情がありました。
また、機械翻訳がHTMLに弱い問題がありました。ニューラル機械翻訳が登場し、近年は機械翻訳の精度が目覚ましく向上していますが、HTML文書をニューラル機械翻訳にかけると、一部のHTMLタグが消えて構造が壊れることがよくあります。ニューラル機械翻訳は文章の構文解析は行わないため、仕組み上このようなトラブルが多くなります。マークダウンのようにシンプルな形式のほうが、ニューラル機械翻訳との相性が良いようです。
マークダウンとは
上記のような問題の解決のため、ヘルプサイトをマークダウンに移行しました。マークダウンについて改めて解説すると、文書を記述するための軽量マークアップ言語の1つです。見出し、本文、箇条書き、表などの文章構造を簡単な記法で表現することができます。たとえば、次のような書き方ができます。
見出し:
# レベル1の見出し ## レベル2の見出し ### レベル3の見出し
箇条書き:
* 番号無し箇条書きの1つめの項目 * 番号無し箇条書きの2つめの項目
番号付き箇条書き:
1. 番号付き箇条書きの1つめの項目 1. 番号付き箇条書きの2つめの項目
上記のような記法を覚える必要がありますが、慣れるとリッチエディターより素早く文書を作れます。ツールを選ばず、テキストエディターさえあれば文書を作れることもメリットです。「Microsoft Visual Studio Code」など、HTMLに変換した表示をプレビューしながら文書を書ける高機能なエディターもあります。
静的サイトジェネレーター
マークダウンをHTMLに変換する「静的サイトジェネレーター」と呼ばれるツールがあります。多数のツールがあり、Jekyll、HUGO、Next、Gatsbyなどが人気のようです。
サイボウズでは、HUGOを使っています。HUGOはGo言語で作られていて、コンテンツが大量になっても高速にHTMLに変換できることが特長です。マークダウンでヘルプ記事を作る際には、リアルタイムにHTMLに変換して表示を確認しながら記事を書いていくので、HTMLへの変換速度は重要です。ヘルプサイトは大規模になるため、速度を重視しました。
ヘルプサイトでは、注意書き、補足やヒントなど標準のマークダウンにはない表現を多用します。HUGOにはマークダウンを拡張する機能があり、これらのスタイルを定義できます。また、サイボウズのヘルプサイトでは、販売地域ごとの記述の書き分けがありますが、このような拡張も実現できます。
マークダウンにするメリット
マークダウンで記事を作る最大のメリットは、GitやSubversionなどのバージョン管理システムで扱いやすいことにあります。マークダウンファイルはシンプルなテキストファイルなので、バージョン管理システムで記事を管理すれば、いつ、誰が、どのような目的で、どのように記事を変更したのかを記録できます。
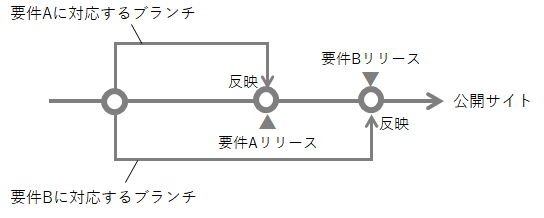
マークダウンに移行することで、ヘルプ記事をGitHubで管理できるようにしました。GitHubで管理すれば、記事の差分をブランチ単位で管理できます。プロダクトの開発要件と紐づけてブランチを作っていくことで、どの要件のためにヘルプのどこを変更するのかを管理しやすくなりました。要件の実装が完了しリリースされたら、それとタイミングを合わせて、その要件に対応するブランチを公開サイトにマージします(下図)。要件のリリース計画に変更があった場合には、ブランチをマージするタイミングをずらすだけで済みます。リリース自体がキャンセルされた場合は、ブランチを破棄するだけです。

記事のクロスチェックには、GitHubのプルリクエスト機能を活用できます。プルリクエストは、変更したファイルの反映をリクエストする機能です。「こういう変更をしたので、問題なければ反映してください」という依頼を出すことができます。変更を反映する権限を持つ担当者が承認すると、変更が反映されます。
このプルリクエスト機能を使ったチェックでは、チェックの際に記事の変更点を見やすく表示してくれます。先述のとおり、プロダクトの開発要件と紐づけてブランチを作るので、チェックの際には、どの要件に対応するためにどの記事をどう変えたのかを把握でき、効率よくチェックできます。
さらに、マークダウンファイルはシンプルなテキストファイルなので、翻訳も簡単です。マークダウンファイルを翻訳し、翻訳されたファイルをGitHubに保存するだけで、翻訳結果の取り込みが完了します。
記事の中にコメントを書けるメリットもあります。ヘルプサイトを運用していると、プロダクト開発チームやカスタマーサポートチームなどから依頼を受けてヘルプサイトに説明を追記することもよくありますが、そのような経緯をコメントで書いておくことで、他の担当者や後任の担当者に共有できます。
システム構成
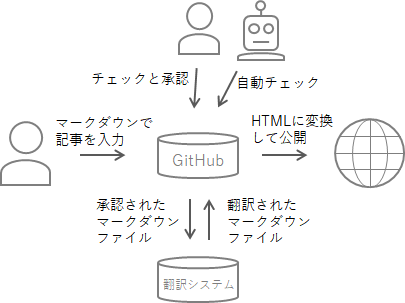
移行後のヘルプサイト管理システムの全体像が下図です。

ライターはマークダウンで記事を書き、GitHubに投稿します。先述のプルリクエスト機能を使って、書いた記事の公開をリクエストします。チェック担当者によって承認されたマークダウンファイルは、自動的にWebサーバーに展開され、HTMLに変換した上で公開されます。
同時に、マークダウンファイルは翻訳システムに取り込まれます。翻訳システムには、Memsourceを使っています。Memsourceで翻訳が完了すると、翻訳されたマークダウンファイルが出力され、GitHubに取り込まれます。日本語のマークダウンファイルと同様に、他国語のマークダウンファイルもWebサーバーに自動的に展開され、HTMLに変換した上で公開されます。
現在は、記事のチェックのところをさらに効率化すべく、自動化を進めています。文章のてにおはだけでなく、翻訳しやすい文章になっているかについても自動校正することで、翻訳の工程も合わせて高速化することを狙っています。
おわりに
今回は、ヘルプサイトをマークダウンに移行した経緯と、そのメリットについてお話しました。GitHubを使ったヘルプサイト管理では、ブランチの運用が肝になりますので、次回はそのあたりを書いてみようと思います。
もちろん、まだ課題もあります。大きな課題としては、拡張を加えたマークダウンファイルが翻訳システム(Memsource)にうまく取り込まれないことがあり、対処中です。Memsourceはマークダウン形式のファイルに対応しているのですが、先述のとおりサイボウズではマークダウンに独自の拡張を加えているため、それが影響してうまく取り込まれないことがあるようです。多国語展開するドキュメントをマークダウンで制作する場合、他社でも起こるトラブルだと思いますので、解決できたら共有していければと思ってます。