
こんにちは。テクニカルライターチームのpiyo(@_chick_p)です。 このブログは、テクニカルライター/ローカライズ リレーブログの3本目の記事(後編)です。
前編の記事では、多言語展開のために製品の画面文言を改善した話を紹介しました。
スペイン語対応でわかった、語順が変わる問題に取り組んだ話 - Cybozu Inside Out | サイボウズエンジニアのブログ
後編では、ヘルプサイトに機械翻訳のサービスを導入する際にわかった、機械翻訳でのハマりどころとその解決策を紹介します。
機械翻訳のハマりどころ
ヘルプサイトでは、元々の4言語に加え、スペイン語のコンテンツも提供しています。 スペイン語のコンテンツの提供には、機械翻訳サービスのWOVNを利用しています。 限られた人的リソースの中で、素早くスペイン語対応を実現するためです。
ヘルプのコンテンツを機械翻訳するにあたって、これまで翻訳者による翻訳では見つからなかった問題がいくつもありました。 その原因は、「機械翻訳は書かれている内容の意図までは汲み取ってくれない」ことです。
翻訳者は、翻訳するときに原文となる言語で書かれている内容の意味を咀嚼し、翻訳後の言語に落とし込んでいます。 しかし機械翻訳では、当然のことながら「原文に書かれている内容の意味を咀嚼」という行為が行われません。 機械翻訳では、テキストだけを拾って翻訳しているため、テキスト以外の要素、たとえばリンクや画像がどんな意図で挿入されているかを考慮しないのです。
文中のアイコン画像の位置がおかしい問題
かつてのヘルプサイトには、文中にボタンのアイコン画像を挿入していました。
たとえば、設定メニューを表す歯車の形をしたアイコン画像です。
例:

ヘッダーにある<img src="gear.png" alt="歯車の形をした管理者メニューのアイコン">をクリックします。
アイコン画像があると、画面のどの部分を指しているかが分かりやすくなると考えていたからです。
しかし、機械翻訳は、アイコン画像を文中に挿入した意図を理解できません。
結果として、アイコン画像が意図しない位置に挿入されてしまうことがあります。
例:

Click in the header<img src="gear.png" alt="Click the gear-shaped menu button">.
意図しない翻訳になるのを避けるため、ヘルプサイトでは文中にアイコン画像を使わないことにしました。 代替テキストに設定していたアイコン画像の説明を、そのままアイコン画像の部分に書いています。
- 修正した日本語:ヘッダーにある歯車の形をしたメニューのボタンをクリックします。
- 翻訳後の英語:Click the gear-shaped menu button in the header.
もし、画像がないことで伝わりづらくなってしまうのであれば、該当する画面のスクリーンショットを載せて、アイコンの位置を示す手もあるかと思います。
文中のリンクの設定位置がおかしい問題
他ページに記載されている内容を案内する場合、文中にリンクを設定することはよくあります。
ログのレベルは<a href="/audit/">監査ログの一覧</a>で確認してください。
しかし、機械翻訳では、リンクタグをどのテキストに設定しているかが考慮されませんでした。 そのため、本来リンクをつけたかった箇所と異なる箇所にリンクされることが発生しました。
For details on the log levels, <a href="/audit/">refer to Audit Logs.</a>
そのため、ヘルプサイトでは、文中にリンクをすることをやめて、2文に分けることにしました。
ログのレベルは、次のページを確認してください。<br> <a href="/audit/">監査ログの一覧</a>
また、これを機に、本当にそのリンクが必要かどうかも見直すことにしました。 ユーザーがリンク先を見たときに欲しい情報が書かれていないと判断したリンクや、Google Analyticsで遷移数が少ないリンクを、削除しました。
翻訳して欲しくない箇所が翻訳されてしまう問題
表示言語を切り替えても翻訳せずに表示して欲しい文や単語
固有名詞やクエリの演算子のような用語を、英語のままで残したいこともあります。 固有名詞であれば単語を自動置換するWOVNの機能を利用できますが、「in」「not in」といった一般的な英単語は自動置換するわけにはいきません。
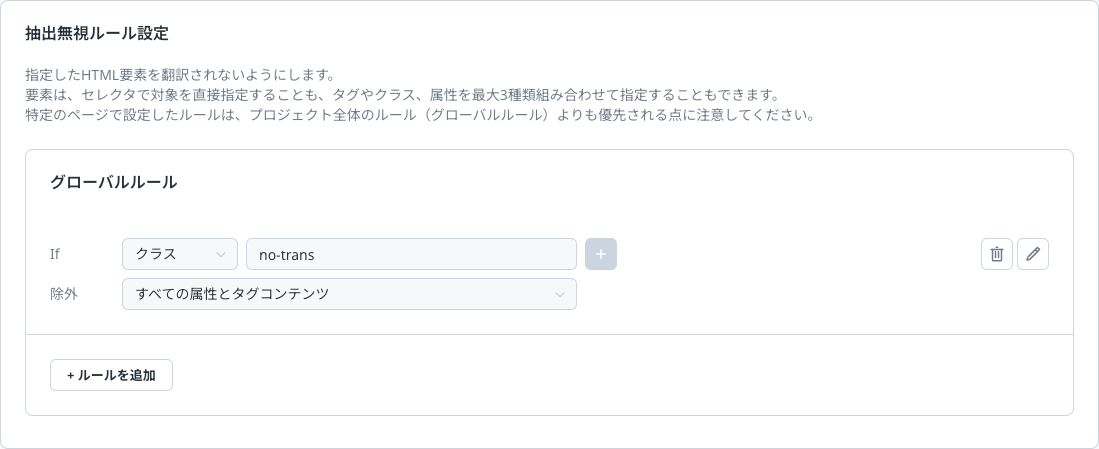
自動置換の機能で対応できない用語の翻訳を防ぐため、WOVNには「抽出無視ルール設定」という機能が提供されています。 「抽出無視ルール設定」は、特定の属性やクラス名がついたHTMLタグを翻訳対象外にする機能です。 この機能を活用して、ヘルプサイトでは、特定のクラスをつけたタグを翻訳対象外とすることにしました。
Hugoでの実現方法
ヘルプサイトでは、Hugoという静的サイトジェネレーターを使って、コンテンツとして用意したMarkdownファイルをHTMLファイルに変換しています。 Markdownはシンプルなシンタックスで文章を記述できる反面、特定の箇所に任意の付加情報を付与するといった複雑なことはできません。 そこで、Markdownファイルに任意の付加情報(例:HTMLのクラス名)を付与できるよう、Hugoの RenderHooksという機能を活用することにしました。
HugoのRenderHooks機能は、MarkdownからHTMLに変換するときのルールを自分で定義できる機能です。
Render hooks | Hugo
RenderHooksでは、決められた位置に決められた名前のファイルを用意することで、この変換ルールを自分で作ることができます。 すべての Markdownシンタックスには対応していませんが、見出しやリンク、コードブロックなどの変換ルールを定義できます。
実現例
今回は、翻訳対象外を示すクラス名「no-trans」を見出し名に付与する例を通して、RenderHooksの実装方法とWOVNでの設定方法を説明します。
Markdownファイルで任意のクラス名を見出しに付与する
Hugoの見出しシンタックスで任意の付加情報を渡すには、Markdownファイルで {} のなかに任意の付加情報を書きます。
付加情報は、プロパティ名=値という形式で指定します。
今回は、クラス名「no-trans」を付与したいため、見出しの後に{class="no-trans"}と書かれたMarkdownファイルを用意します。
#### キーが「organization」の場合 キーの値に指定する組織コードは、「"」(ダブルクォーテーション)で囲みます。 ##### in {class="no-trans"} 指定した組織のいずれかに所属するユーザーを抽出します。
見出しの変換ルールを定義する(RenderHooksの実装)
見出しの変換ルールを定義するファイル(layouts/_default/_markup/render-heading.html)では、Markdownファイルから渡された見出しの引数オブジェクトを、 .Attributes という変数で受け取りできます。
オブジェクトのプロパティはドット記法でアクセスできるため、classであれば.Attributes.class で、Markdownファイルから渡したクラス名を取得できます。
{{- $class := .Attributes.class -}}
見出しの内容は.Text、見出しレベルは.Levelで取得できます。
そのため、見出しに任意のクラス名を付与する変換ルールは、次のように定義できます。
{{- $class := .Attributes.class -}}
{{- $text := .Text | safeHTML -}}
<h{{ .Level }} class="{{ $class }}">{{ $text }}</h{{ .Level }}>
(簡単のため、アンカーIDなどのその他の見出しタグの属性を省略しています。)
HTMLの出力結果を確認する
RenderHooksを定義したファイルを使って、MarkdownをHugoでビルドします。 HTMLの出力例を以下に示します。
<h4>キーが「organization」の場合</h4> <p>キーの値に指定する組織コードは、「"」(ダブルクォーテーション)で囲みます。</p> <h5 class="no-trans">in</h5> <p>指定した組織のいずれかに所属するユーザーを抽出します。</p>
「in」という見出しに、「no-trans」というクラス名を付与できました。
WOVNで翻訳対象外を設定する
WOVNの「抽出無視ルール設定」で、クラス名が「no-trans」のHTMLタグは翻訳しないという設定をします。

設定すると、「no-trans」クラスがついたタグが機械翻訳の対象から除外され、表示言語を切り替えた場合でも「in」は原文の「in」のままで表示できます。
まとめ
スペイン語の対応にあたって実施した、多言語展開のための製品の画面文言やヘルプサイトの取り組みを、2つの記事に分けて紹介しました。
最後まで読んでいただきありがとうございました。
一緒にサイボウズで働いてみませんか?
サイボウズでは、一緒にUI文言を考えたりヘルプサイトを作ったりする仲間を募集しています! 色々な分野の技術を学びながら、一緒にサイボウズ製品を盛り上げていきませんか?
詳細はサイボウズの募集要項をご覧ください。 cybozu.co.jp