はじめまして。cybozu.com のソリューション・アライアンスを担当しております後迫です。kintone と他社サービスを連携したソリューション提案やアライアンス提携を中心に活動しています。
7月16日、業務提案やシステム開発をしているエンジニア向けに、cybozu.com developers をオープンしました。

kintone は、素早く簡単に Web データベース型のアプリケーションをマウスで自由に設計することができるほか、JavaScript によるカスタマイズもできるクラウドサービスです。 今回は、cybozu.com developers で紹介しているサンプルアプリとサンプルデータを使って kintone 3分 JS カスタマイズ を体験してみます。
kintone 環境の用意
試用環境の申し込み
まず、kintone アプリを作成できる環境を用意しましょう。こちらから無償のお試し環境を作成できます。
ログインの確認
ログインのアドレスは試用環境の申し込み後に届くメールに記載されています。早速 kintone にログインして、トップページにアクセスしてみましょう。
サンプルアプリの追加
30種類以上あるアプリストアから、今回は「総務への依頼受付」アプリを使います。まず、ポータル画面からアプリを追加します。
「総務への依頼受付」アプリは kintoneアプリストアの 「総務・人事」カテゴリーにあります。
サンプルデータの読み込み
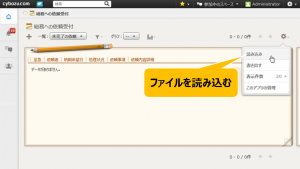
サンプルデータ 総務への依頼受付_sample をダウンロードしてアプリに読み込みます。
3分カスタマイズの開始
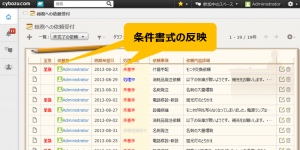
いよいよ kintone 3分 JS カスタマイズ の開始です。アプリのレコード一覧画面でフィールドの値に応じた条件書式を設定してみます。
今回のお題は「アプリのレコード一覧でフィールドの値に応じて書式を設定する」です。
- 「ステータス」の内容に応じて文字色、背景色を変更します
- 「至急」にチェックがあると文字色、背景色を変更します
JavaScript ファイルの作成
レコード一覧でステータスに応じて書式を設定する のサンプルプログラムを文字コードを「UTF-8」、ファイル名を「sample.js」で保存します。ファイル名は任意で構いませんが、拡張子は「.js」としてください。
/*
* 条件書式の文字装飾のサンプルプログラム
* Copyright (c) 2013 Cybozu
*
* Licensed under the MIT License
*/
(function () {
"use strict";
// レコード一覧の表示時にフィールド値の条件に応じて、文字色、フィールドの背景色を変更する
kintone.events.on('app.record.index.show', function (event) {
var elStatus = kintone.app.getFieldElements('処理状況');
var elUrgent = kintone.app.getFieldElements('Urgent');
for (var i = 0; i < elStatus.length; i++) {
var record = event.records[i];
if (record['処理状況']['value'] == "未着手") {
elStatus[i].style.color = 'red';
elStatus[i].style.backgroundColor = 'cornsilk';
} else if (record['処理状況']['value'] == "処理中") {
elStatus[i].style.color = 'blue';
elStatus[i].style.backgroundColor = 'cornsilk';
} else {
elStatus[i].style.color = 'lightgrey';
elStatus[i].style.backgroundColor = 'cornsilk';
}
if (record['Urgent']['value'] == "至急") {
elUrgent[i].style.color = 'red';
elUrgent[i].style.fontWeight = 'bold';
}
}
});
})();
アプリへの読み込み
- 「総務への依頼受付」アプリのアプリ管理に移動し、「詳細設定」を開きます。
- 「JavaScript によるカスタマイズ」をクリックし、先ほど保存した JavaScript ファイルを読み込んで保存します。
- 最後にアプリ管理で「設定完了」ボタンをクリックします。
これで今回のカスタマイズは完成です。
カスタマイズの確認
早速、カスタマイズ後の画面を確認してみましょう。フィールドの値によって書式が変更されているのがわかります。
このように kintone は、簡単な手順で JavaScript を設定し、カスタマイズすることができます。JavaScript をエンジニアが作り込むことで、様々なニーズにも対応することができるでしょう。
サンプルプログラムの紹介
今回で使用したサンプルの他にもいくつかサンプル用意しております。ぜひ、お試しください。
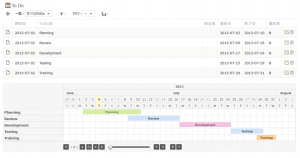
ガントチャート
プロジェクト管理には欠かせないガントチャートのサンプルです。kintone でタスクやプロジェクトの全体スケジュールの把握できるようになります。
所在地の地図表示
所在地から地図を表示する、定番機能のサンプルです。顧客往訪や出張の際、頼りになります。
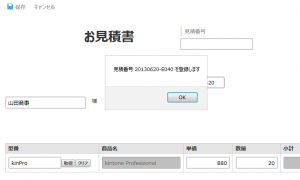
自動採番
在庫管理や販売管理など、業務アプリケーションでは必須の自動採番のサンプルです。企業内の業務ルールに沿って番号を振る事ができます。
現在からの年月計算
意外と面倒な年月日計算。こちらもサンプルを用意しました。社員名簿に使えば、勤続年数もすぐにわかります。
Google Map APIを使った顧客情報の表示
こちらは kintone アプリの住所を Android アプリの地図上に表示するサンプルです。 kintone API SDK for Java を使ったモバイルのサンプルになります。
今後の予定
実践的なサンプルの拡充
kintone JavaScript API は更なる機能強化が予定されています。それに合わせ、業務に使える実践的なサンプルを追加していきます。
問題を解決の場を提供
エンジニア同士で課題解決できるコミュニティやフォーラムの開設を検討しています。ベストアンサーを目指して!
グループウェアとの連携
Garoon API、サイボウズ Office API など cybozu.com に関わるサービスの技術情報も提供していきます。グループウェアと kintone を組み合わせた SFA ソリューションも構想中です。
皆様のご意見をこちらで募集中です。今後ともよろしくお願いいたします。