こんにちは。DOGO(どうご)チームのまっつー(@ryo-manba)です。DOGO チームでは、「サイボウズ Office」 のフロントエンド刷新を行っています。この記事では、フロントエンド刷新を進めていく中で取り組んでいるアクセシビリティ改善について紹介します。
※ この記事は Cybozu Frontend Advent Calendar 2023 の 1日目の記事です。
DOGO とは
DOGO は、サイボウズ Office のフロントエンドを刷新するプロジェクトです。独自のスクリプト言語で書かれた MPA(Multi-Page Application)を、Next.js の App Router に画面単位で置き換えています。現在、エンジニア7名と QA 2名の計9名で進行中です。詳細は以下のリンクからご確認いただけます。
これまでに6画面のリリースが完了しており、その過程でアクセシビリティの改善にも取り組んでいます。
刷新前の問題点
サイボウズ Officeのフロントエンド刷新にあたり、アクセシビリティの向上は重要な課題でした。これまで横断的なアクセシビリティの向上を目的とする Poca11y(ポカリ)チームを中心に多くの改善がなされてきました。しかし、セマンティックなマークアップや W3C が推奨するキーボードサポート、WAI-ARIA 属性の設定など、さらなる改良の余地が残されています。そこで、刷新の際にこれらの要素も改善することを目標に掲げました。
しかし、刷新の主目的は全画面の迅速な置き換えであるため、一つの画面に割ける時間は限られています。加えて、DOGO チームは少人数で構成され、kintone のようにデザインシステム専門チーム のサポートはありませんでした。このため、少人数でも効率的に進められるアクセシビリティ改善の取り組みが求められました。
アクセシビリティ改善の取り組み
輪読会の実施
チームメンバーの前提知識の統一と理解を深めるために、Webアプリケーションアクセシビリティの輪読会を開催しました。この輪読会は週に1回行われ、事前に指定された章を読み進める形式で進行しました。各回では、ファシリテーターがその章の概要をおさらいした後、参加者が感想や考えを共有しました。
重要なのは、具体的な Tips よりも、どのような状態がアクセシブルであるか、どのような状況で製品が使用されるかに関する共通の理解を深めることでした。個人的に特に印象に残ったのは、一時的な障害によってもユーザー体験がどのように変わるかについての認識です。例えば、視覚に関連しては「メガネを忘れた場合」、聴覚に関連しては「Bluetooth イヤホンの充電が切れた場合」といったシナリオを通じて、アクセシビリティは一部の人々だけでなく、広範なユーザーに影響を及ぼすことを理解しました。このような共通認識がチーム内で形成されたことは、プロジェクトにとって大きな前進だったように感じます。
OSS をフル活用したコンポーネント実装
少人数のチームでアクセシビリティの改善に効率的に取り組むために、OSS の Headless UI ライブラリの導入を検討しました。Headless UI ライブラリとは見た目に関するスタイルは提供せず、主にアクセシビリティ対応のためのロジックを提供するライブラリです。具体的には Radix UI や Headless UI のようなライブラリがあります。それらの Headless UI ライブラリ群と DOM 以外の振る舞いとアクセシビリティを担う React Aria や Zag.js の Pros/ Cons を分析し、ADR(Architecture Decision Record)を基にチーム内で議論しました。最終的に、柔軟なカスタマイズが可能な Hooks 形式の React Aria の導入を決定しました。
導入にあたり、チーム内で React Ariaのドキュメントや実装に基づく勉強会も実施しました。これにより、一定の学習コストはかかるものの、それ以上に得られる恩恵のほうが大きいと判断し、一部のコンポーネントのみではなく、全面的な導入に踏み切ることができました。
さらに、React Aria の Hooks を利用した Headless UI ライブラリである React Aria Components がリリース候補(RC)に達したこともあり*1、React Aria Components を使用したコンポーネントの置き換えも進行中です。まだ RC 段階の OSS ライブラリを採用するに至った背景には、単に OSS を利用するだけでなく、積極的に upstream への貢献を目指すというチームの方針に基づくものでした。現に利用を始めてから半年程度で8件ものコントリビューションを行っています。
改善事例:DatePicker
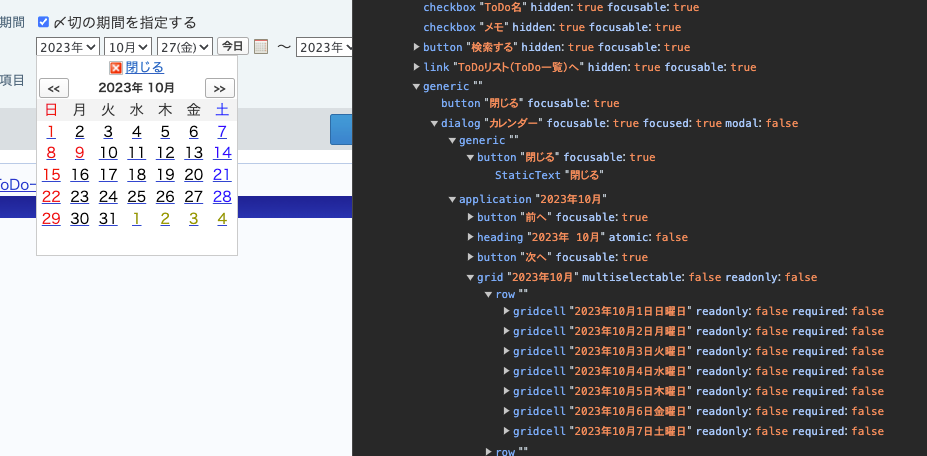
改善事例として、DatePickerコンポーネントを新たに実装しました。刷新前の画面では table を用いたスタイル調整が主で、キーボード操作や WAI-ARIA 属性の設定が不十分でした。例えば、日付選択のためのキーボード操作が Tab キーに限定されていたり、エスケープキーでカレンダーダイアログを閉じることができないなど、ユーザビリティの観点から改善の余地がありました。
React Aria の導入により、APG(W3Cが提供するアクセシビリティ向上のためのガイドライン)に沿ったキーボードサポートを実現することが可能になりました。具体的には、十字キーによる日付セルの移動やエスケープキーを使ってダイアログを閉じる機能などが追加され、より直感的に操作ができるように改善されています。
加えて、適切な WAI-ARIA を施すことでアクセシブルなコンポーネントの実現を図りました。これにより、DatePicker の見た目はこれまでと大きな変更はないものの、さまざまなユーザーが操作しやすい形に改善されました。

前述の Poca11yチームからのフィードバックを受けてさらなる改善点を発見し、React Aria に対しても貢献することができました。
Poca11y チームとの協力
Poca11y チームとの連携も大きな支えとなっています。社内でいつでも相談できる環境があり、アプリケーション固有の事情で特殊なマークアップが必要となった場合や、よりアクセシブルにするための改善方法などの相談に乗ってもらい、チームワークでより良い刷新を行うことができています。
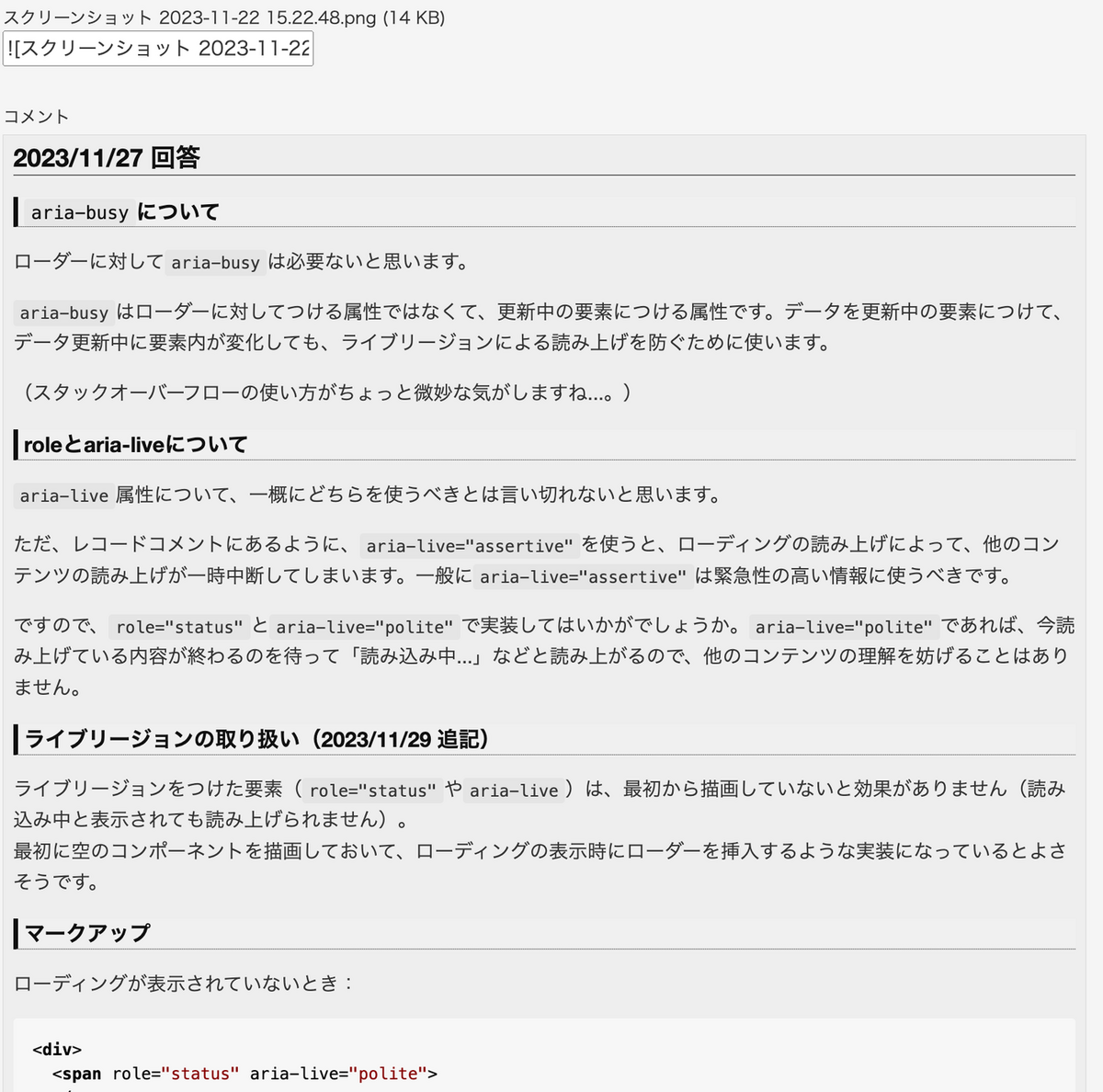
具体的な事例では、読み込み状態を表示する Loading Indicator の実装があります。
アクセシビリティを考慮した実装について調べてみると、role、aria-busy、aria-live などさまざまな WAI-ARIA 属性が候補として挙がりました。特に aria-busy="true" と aria-live="polite" の組み合わせ、または role="alert" と aria-live="assertive" のいずれかの使用について検討していました。
しかし、どちらの実装についても確信が持てなかったため、Poca11y チームに相談しました。その結果、aria-busy 属性はローダーに対してではなく、更新中の要素に対して使用すべきであること、また aria-live="assertive" は緊急性の高い情報に適しているため、Loading Indicator には適さないことが分かりました。これらの助言を受け、最終的に role="status" aria-live="polite" を用いた実装に落ち着き、より優れたユーザー体験を提供することに繋がりました。

このようにアクセシビリティの専門チームにより、改善案を提案してもらえるのは、DOGO チームにとっても大きな学びの機会です。アクセシビリティに関するトレンドや手法を継続的に学ぶことができ、メンバーのスキルアップにも繋がっています。
おわりに
DOGO チームでは刷新にあたり、単なるフレームワークの置き換えに留まらず、アクセシビリティの改善を始めとした製品をより良く、使いやすくするための取り組みを行っています。また現在 QA がアクセシビリティのチェックシートを作成しており、チーム全体でアクセシビリティ改善の取り組みを進めていく予定です。小さなチームではありますが、今後も継続的な改善を目指しています。
興味のある方は、ぜひ以下の募集要項からご応募ください。
▼Cybozu Frontend Advent Calendar はこちら