
こんにちは。サイボウズOffice開発チームの西谷です。
昨年より、私たちは”DOGO”と銘打ち、サイボウズOfficeのフロントエンド部分をNext.js App Routerを用いて刷新しています。
本ブログではこの刷新プロジェクトの概要やこれまでの取り組みについてご紹介します。
プロジェクト発足の背景
サイボウズOfficeはこれまで、パッケージソフトウェアとしていくつものバージョンを重ね、クラウドサービスへ転身し、時代に合わせて様々な形に変化してきました。
私たちはこれからも改善を継続し、ご利用いただいているチームを今以上に支えられる製品にしていきたいと思っています。
しかし、長年の開発で技術的な負債が溜まっており、理想の製品像があってもそれを形にするのが困難な状況にあります。また、技術スタックが独特であり、C++と独自のScript言語でアプリケーションが構成されています。社内外でメンバーを採用することや、OSSのライブラリを活用するといったことも気軽には行えません。
こういった状況を打開するため、技術スタックを見直した上で製品を再構築する必要があるという結論に至り、DOGOプロジェクトが発足しました。
刷新の方針
現状のコードベースには次の問題があり、刷新にあたってはこれらを解決する必要があると考えました。
- 25年開発を継続してきた中でモジュールの責任・境界が曖昧になっている
- 自動試験が整備しきれていない
- 仕様書が不足している(属人化している)
そのためプロジェクトに次の課題を設定しています。
- 製品を構成するモジュールを言語化し責務・境界を明確にする(Design Systemの整備)
- 自動試験が通っていれば自信を持ってリリースできる状態を作る
- 仕様を漏れなく記述する(これも広義のDesign Systemと捉えています)
将来的にバックエンドの改善にも着手できるよう、Monolithicなサービスをフロントエンドとバックエンドに分離しAPIで結合させることにしました。
また現状の技術スタックがかなり独特で採用やOSSの活用が難しいという問題も解消したかったので、世の中で広く利用されている技術の中から自分たちのニーズに合うものを採用することにしました。
余談ですが、こういった方針はプロジェクト憲章として残し、いつでも確認できるようにしています。
刷新後のサイボウズOfficeを支える技術
アプリケーションフレームワーク
アプリケーションフレームワークとしてNext.jsを採用しています。Reactが社内で広く利用されていること、安定した開発体制があること、社外で広く利用されていること、ルーティングで自分たちがほしい機能が揃っていることが採用の主な理由です。
App Routerを採用するかは迷ったのですが、次の理由から採用を決めました。
- サイボウズOfficeを実装するために必要な機能が揃っている
- サイボウズOfficeは昔ながらのWebアプリケーションで、RSC(React Server Components)を活用できる部分が多い(画面における静的な部分の比率が高い)
- Pages RouterからApp Routerへの移行コストが高いように見えた
- 困ったときでもGitHubのIssueやソースコードから情報を集めて対応できるメンバーがいる
- 画面単位で刷新しているため、ユーザへの影響が少ない画面から実装していける(世の中的にもチーム的にも知見が溜まった状態で影響の多い画面にチャレンジできる)
モニタリング
モニタリングではOpen Telemetryを活用して各種Signalを収集しています。
収集したSignalは後述するNeco上で動作するVictoria Metrics・Loki・Tempoに保存し、Grafanaで可視化しています。
テスト
試験ではPlaywrightまたはJest + Testing Libraryの組み合わせを活用しています。 Jest + Testing Libraryの組み合わせでRSCの試験が難しいことや、できる限り実装に依存しない試験を増やしたいことなどから現在はPlaywrightを用いた統合試験に力を入れています。
インフラ
インフラには社内向けk8sクラスタであるNecoを利用しています。
旧来の実装ではDevとOpsが分離しているのですが、DOGOプロジェクトではNecoを活用しながらDevOpsに取り組んでいます。
CI・CD
CIにはGitHub Actionsを利用しています。先日発表されたMicrosoft Playwright Testing serviceも活用できそうでとても楽しみにしています。
CDにはNeco上で動作するArgo CDを利用しています。
これまでの取り組み
DOGOプロジェクトでは、全画面を一度に置き換えることは難しいため、一画面ずつ置き換えを進めているのですが、先月一画面目がようやくリリースできました。リリースに至るまでの取り組みを紹介いたします。
Next.js側で画面のルーティングを制御する
cybozu.comではL7LBが製品チームでなく基盤チームによって開発・運用されています。別チームの持ち物であることなどから私たち製品チームが気軽に変更を加えられるようにはなっていません。
刷新する対象となる画面が非常に多いため、私たちは自分たちのチームに閉じた形でリリースできることを大事にしています。
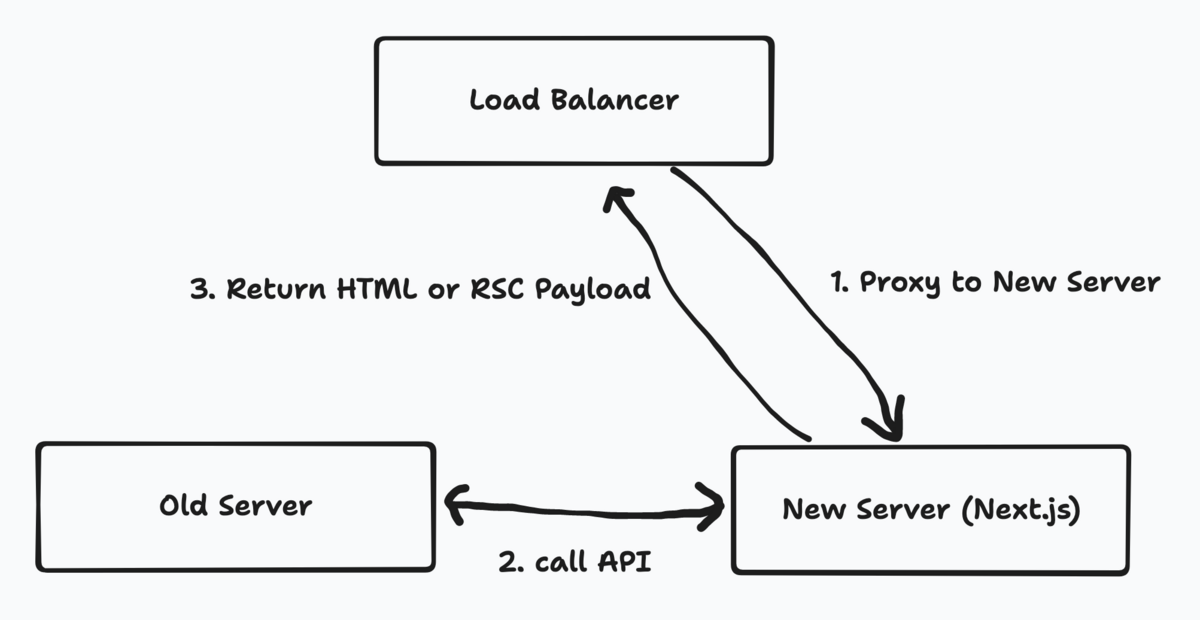
一般的には新・旧サービスへのリクエストの振り分けはL7LBで持つことが多いですが、上記の背景から私たちはこれらの処理をNext.jsで実装した新サービスに持たせることにしました。具体的には次のような処理を実装しました。
- ユーザからのリクエストをL7LBで受けて新サービスへProxyする
- 新サービスは対応している画面であれば画面をレンダリングして返す、対応していない画面であればL7LBに旧サービスへ再度Proxyさせるためのレスポンスを返す


あとは製品チームで新サービスを更新するだけで、ルーティングの処理が更新できます。
これまで何度かリリースを行う中で軽微な不具合が出ましたが、こういった仕組みのおかげで迅速に修正をリリースすることができました。
リリースパイプラインの構築
CI上の各種試験を整備したり、Argo CDを用いてk8sのマニフェストを適用するための仕組みを整えたりしました。
Playwrightを用いた統合試験のために、Dockerを活用してcybozu.comを支える各種コンポーネントが軽量に立ち上がる仕組みを構築しました。この仕組みのおかげで統合試験が軽量に実行でき、自信をもってリリースを重ねられるようになっています。
全画面共通部分の実装

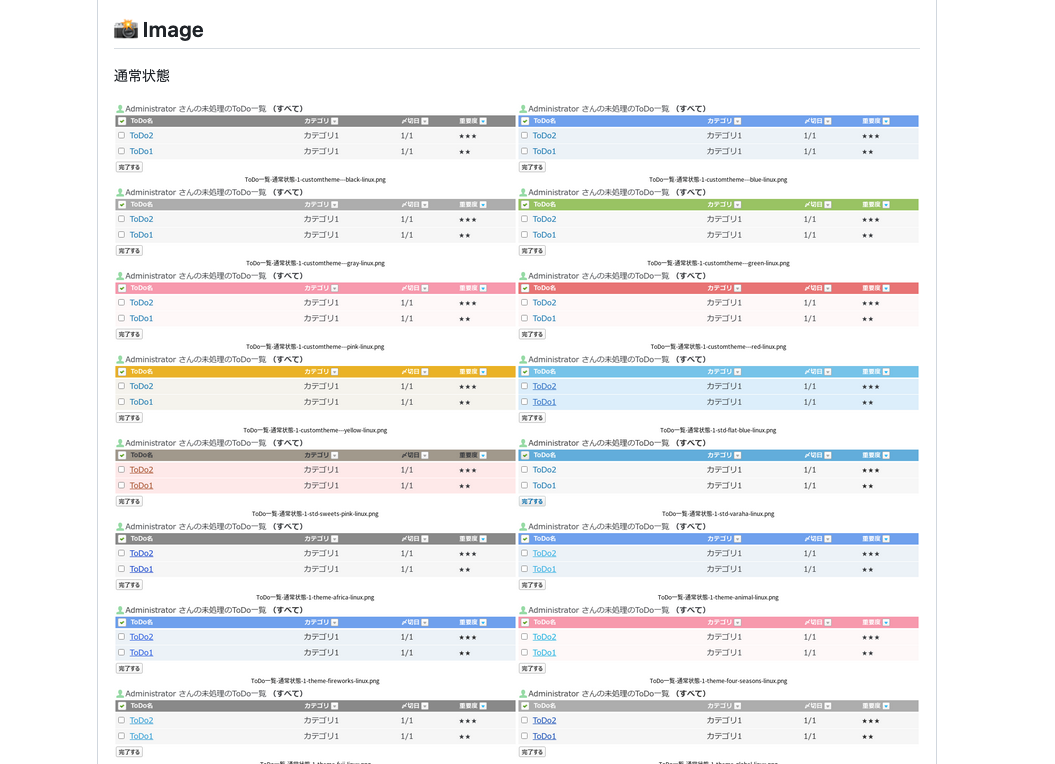
サイボウズOfficeではデザインギャラリーを35パターン提供しており、ユーザが自分の好みに併せてデザインを変更できるようになっています。
初めての画面ではこれらを漏れなく実装する必要がありました。実装した各種コンポーネント毎に目視で期待したデザインになっているかを確認するのは難しいためPlaywrightを活用してVisual Regression Testを整備しました。結果としてデザインギャラリーではひとつもデグレを出さずに社外へリリースすることができました。

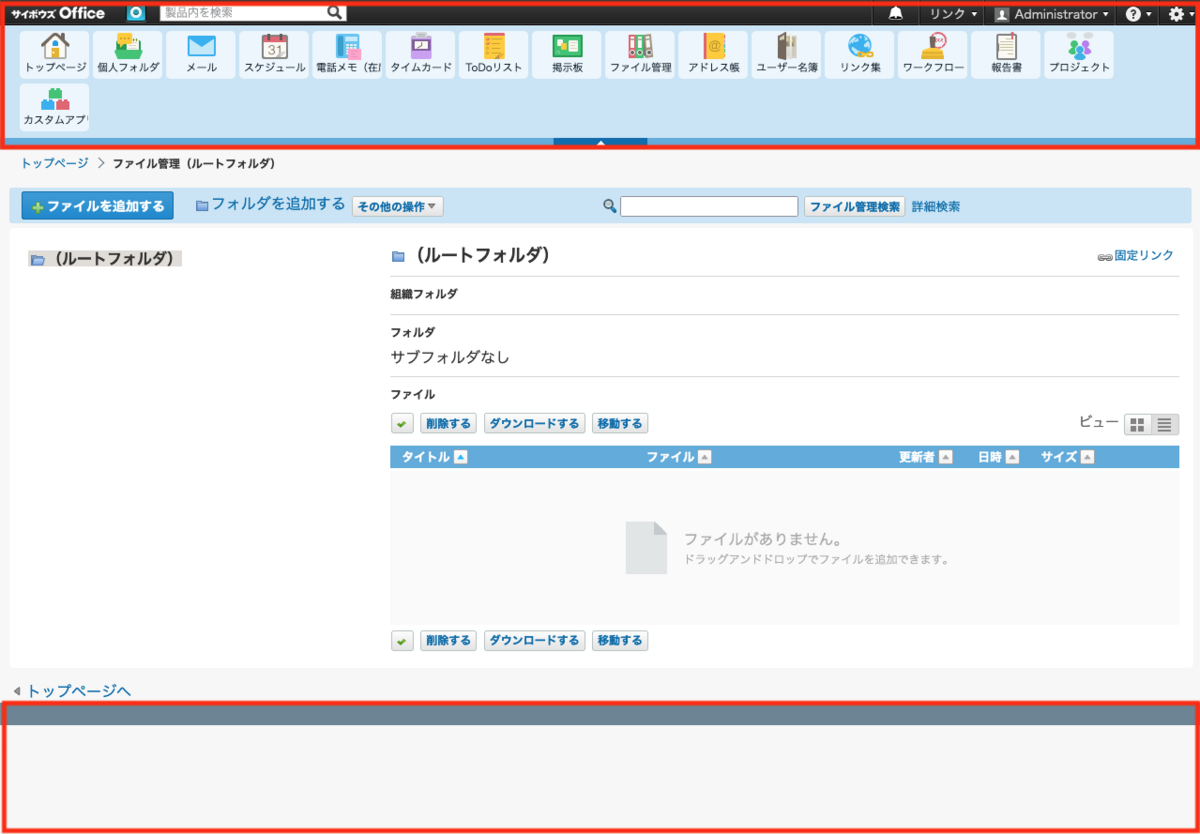
サイボウズOfficeのヘッダーは一つのアプリケーションといってもよいくらいに機能が詰まっているのですが、これを実装する中でRSC・Client Componentsの使い分けができるようになってきました。
今後の取り組み
初回のリリースはプロジェクトにとっては大きな一歩ではありますが、これから100以上の画面を置き換える予定で、プロジェクト完了までの道のりはまだまだ長いです。
2-3年で刷新を終えたいと考えているのですが、そのためには今以上のチームワークが必要です。現在Basecamp社のShape Upを参考にしながらチームとしての動き方を改善しています。
OSSが自分たちにとって必要不可欠なものとなっているので、利用するだけでなく貢献していけるようなチームでありたいと考えています。7月に配属された新卒のメンバーが早速Next.jsに貢献していたのですが、チーム全体でもっと貢献を増やしていきたいです。
NecoにGrafana・Victoria Metrics・Loki・Tempoといったモニタリングの基盤が揃っているので、RUMの導入などに取り組み、製品の改善につなげていきたいと考えています。