この記事は、CYBOZU SUMMER BLOG FES '24 (Frontend stage) DAY13 の記事です。
こんにちは、フロリアでエンジニアとして活動している hacchan です。 現在 kintone ではフロリアというプロジェクトの中で、Closure Tools から React への移行作業に取り組んでいます。
以前、そのフロリアのチームの 1 つである Reactone チーム が Storybook をフル活用してテストを実装した話 を紹介しましたが、今回はそのアフターストーリーを紹介します。
Storybook のフル活用はやめた
以前の Reactone チームでは、Storybook の Test Runner を使って、Integration Test を実行するなど、Storybook をフル活用してテストを実装していましたが、新たな領域の刷新を開始するタイミングでメリデメを比較し、改めて技術選定を行いました。
前提
以下の技術選定は 2023 年、Storybook v7 当時に行ったものです。最新バージョンでは事情が異なる場合があります。
Storybook の利用範囲について選定
技術選定にあたって、以前と同じ構成も含めて 3 案での比較を行いました。
- 1.VRT も Integration テストも Storybook を利用する(以前の構成と同じ)
- メリット
- 目で見てどこで落ちているかわかる
- Integration テストで作成した Story を VRT に流用できる
- Storybook さえ立ち上げれば自動テストを実行できるため、サポートメンバーも実装しやすい
- デメリット
- 実行が遅い
- 不安定さが目立つ
- メリット
- 2.VRT で Storybook を利用する & Integration テストは Story を Jest に取り込んで利用する
- メリット
- Integration テストで作成した Story を VRT に流用できる
- テストケースに共通な処理の省略ができる
- 実行速度が速い
- デメリット
- テストコードが Jest と Story に分散することで管理コストが増える
- メリット
- 3.VRT で storybook を利用する & Integration テストは Jest + testing-library を用いる
- メリット
- 実行速度が速い
- デメリット
- VRT 用に Story を用意する必要がある
- Integration テストの実装のために環境構築が必要なため、サポートメンバーの参入障壁がある
- メリット
比較の結果として、3.の案 を採用することにしました。 決定に至るまでの議論で私たちが重視した意見は次の 3 点です。
- 以前の設計(1.案)で問題となった実行の遅さと不安定さの解消をしたい
- Storybook で Integration テストを書くメリットである「目で見てどこで落ちてるかわかる=初めての人に優しい 」は jest-preview のようなツールである程度代替可能
- 2.案はテストの実装が分かれてしまうので QA 面でのテスト管理が難しそう
補足
Storybook をフル活用したテストのデメリットとして、実行速度の遅さや不安定さが上がっていますが、これは必ずしも一般的なものではありません。私たちの環境で発生した原因として考えられるのは、画面を表示するために多くのデータをモックしなければならない事情がありました。
サーバーサイドのテンプレートエンジンで window 領域にグローバルオブジェクトとして渡されるそれらのデータとフロリアがどう向き合ってきたか、さらに関心がある方は以下の記事をご覧ください。
ドラッグ&ドロップの動作保証として Storybook を活用
こうした議論を経て、VRT 用途のみで Storybook を利用することになりましたが、開発を進める中でドラック&ドロップの動作確認のために Storybook の活用案があがりました。
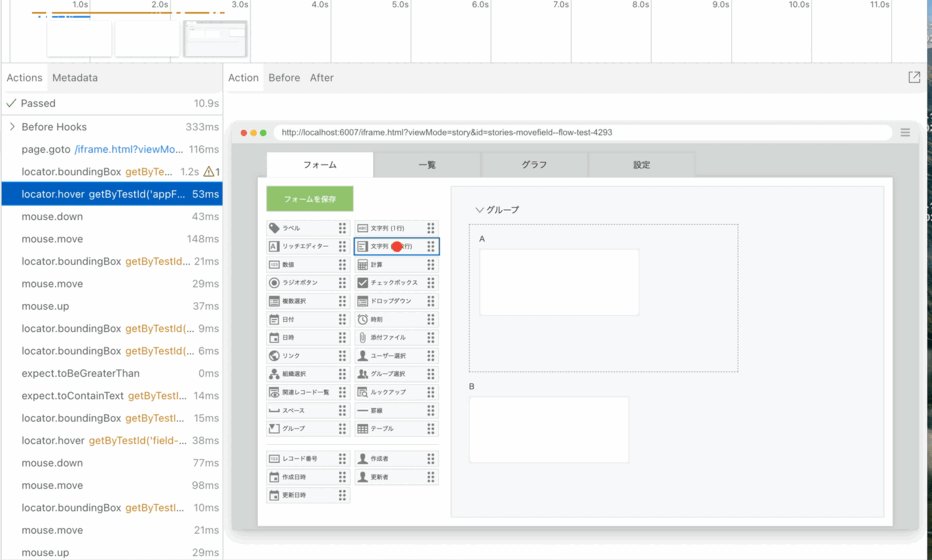
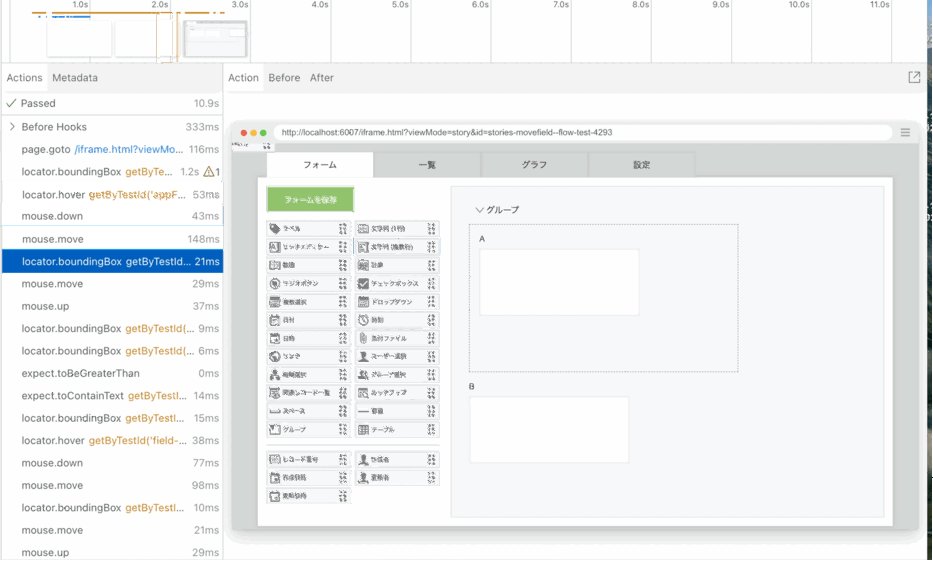
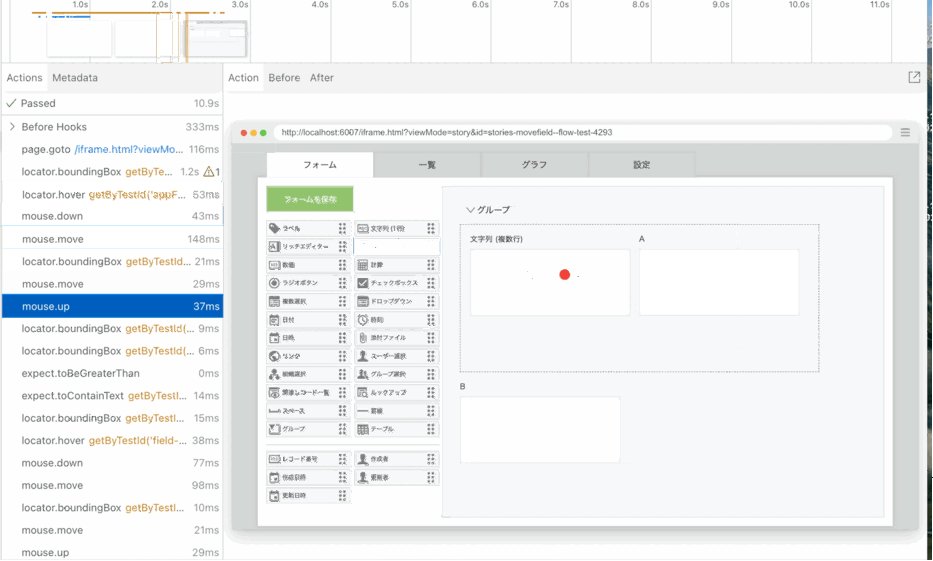
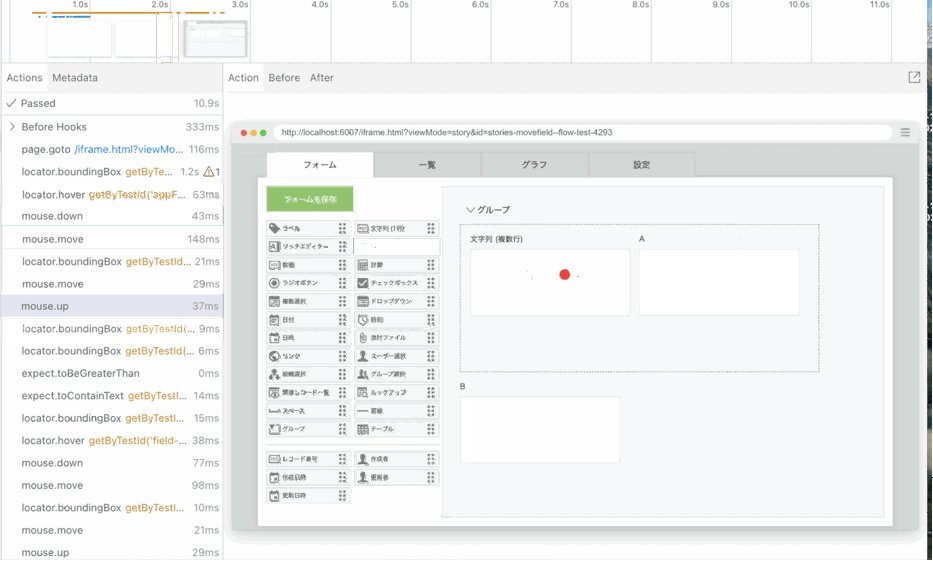
ドラッグ&ドロップに関連する機能はブラウザの動作環境でテストしたいものの、既存の E2E テストに追加するコストが高く、新たに Storybook 上で Playwright を動かす「ブラウザテスト」を作ることにしました。
バックエンドをモックした状態でのテストなので、このテストの保証範囲は一般的な E2E テストの範囲ではなく、あくまでもドラッグ&ドロップの動作保証に限定しています。

このブラウザテスト用の Storybook は、VRT 用の Storybook とは Config を分けて別途用意しています。
{ "scripts": { "storybook": "storybook dev -p 6006", "storybook:browser": "storybook dev -c .storybook_browser -p 6007" } }
こうして、現在の Reactone チームでは、VRT と独自のブラウザテストの 2 つで Storybook を活用する形に落ち着いています。
まとめ
Integration テストのその後
Jest + testing-library で開発を始めた Integration テストですが、記事執筆現在、特に問題が発生することなく、1130 ケースまで順調に育っています。不安定さについても問題なく、CI 上でも安定して動作しています。
一方で、以前のチームではエンジニア以外の職種を含む別チームのサポートメンバーにもテスト実装をお願いできていましたが、現在は全てチーム内のエンジニアがテストを実装しています。
また、Storybook をやめる際に懸念されていた、目で見てどこで落ちてるわからない、というデメリットについても、デバッグツールの活用によって回避できているように感じています。
さらに最近では、vitest v2.0 でリリースされた browser mode も活用できるようになっています。

ブラウザテストのその後
こちらも 592 ケースまで育っていますが、開発を進める中では不安定さに悩まされる時期がありました。viewport が狭いことによって意図せぬ動きが発生するなど、ローカルでは安定するが CI 上では不安定になるケースが見られました。
ただし、いずれも原因を調査することで安定化できているため、CI 上で不安定になっているケースを検知し都度修正する体制をとることで対処しています。
おわりに
フロリアは検証と振り返りを通して技術選定の見直しにいつでも挑戦できる環境です。この記事に対してもいつの日かまたアフターストーリーが生まれることを期待しています。