こんにちは、Hazama チームの萩原(@hagifoo)です。
cybozu.com Security Challenge へのご協力ありがとうございました。おかげさまで cybozu.com 及び kintone はより安心して使っていただけるサービスになりました。
当然、期間中は攻撃者のみなさまにより色々な攻撃を受けていたわけですが、我々もただ黙って見ていたわけではありません。kintone チームの刈川さん(@karihei)と攻撃を可視化するシステムを作って、セキュリティチームによるリアルタイム監視を行っていました。今回は、Security Challenge 用に作ったリアルタイム監視システムの概要とそこから学んだことを書いてみます。
モチベーション
最近メジャーになってきた SECCON などのセキュリティコンテストですが、主催者が苦労するのは「今どうなっているかを可視化すること」だそうです。 実際、流れるパケットがホタルのように光るわけでもなく、クラックされたパソコンが突然爆発したりするわけでもないので、そのままではコンテストの進捗を参加者、主催者ともに把握できません。 そこで、取ったフラッグの数を表示したり、パケットの流れを見せてみたりといったリアルタイム可視化が大事になります。
cybozu.com Security Challenge では参加者がその場にいないため、運用側から状況が把握できないのではないか?という懸念がより深刻です。それを解決するためには参加者全体の状況と個別にどういった攻撃を行なっているのかを可視化する必要がありました。
リアルタイム監視システム
主催者の伊藤さんから声がかかったのはコンテンスト開始 1 週間ほど前の朝です。 モチベーションについて説明を受けた後、 参加者が今何をしているのか をリアルタイムでなんとなく把握できることを目標に、実際にどのような機能があればよいかブレストし、
- 選択した参加者の
- 直近 20 件(ぐらい)のリクエストと
- 直近のアクティビティグラフ(リクエスト数、データ量、レスポンス時間)が
- リアルタイムで更新される
というシンプルな Web アプリケーションに落ち着きました。
実装期間が1週間しかないため 複雑な機能は始めから捨て、 永続化レイヤーは一切なし。ブラウザしかデータを持っていないため画面をリロードすると全てが消えさり、次に来たアクセスから描画開始という潔さです。
これで設計は固まったので、フロントエンド=刈川、バックエンド=萩原、という分担でこつこつ実装を進め、関係者へのお披露目までこぎつけました。 このお披露目会の際に竹迫さん(@takesako)から頂いた「ヒートマップがあった方が分かりやすいよ」というコメントのおかげで
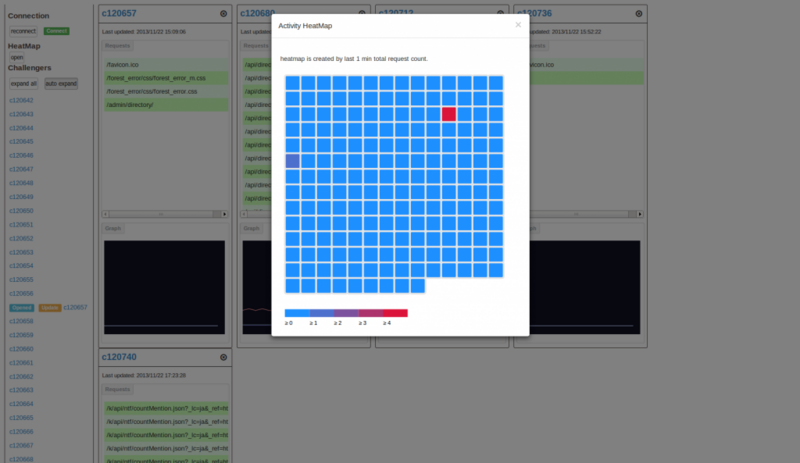
- 参加者全員の直近のアクセス状況を表すヒートマップ
という関係者に好評な機能が追加されました。
アーキテクチャ
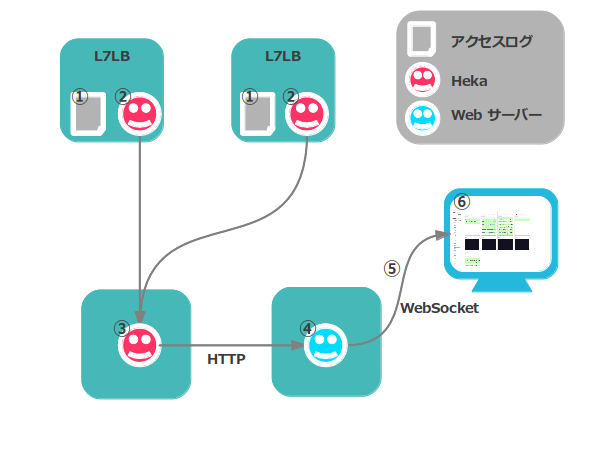
以下の流れでリアルタイムでアクセスログを解析し WebSocket 経由で Browser を更新しています。
- L7LB のアクセスログを
- 前段の Heka で収集、メタデータを付加し、
- 後段の Heka で解析、 JSON を投げ
- Web サーバー(Sails)から
- WebSocket 経由で
- Browser へ
Heka から JSON を投げる部分は Output Plugin を自作しています。フレームワークがきっちりしているので Plugin の作成は非常に簡単でした(多少ソースを読む必要はありますが)。
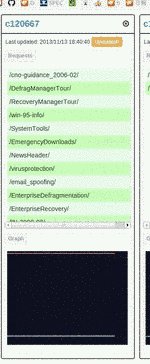
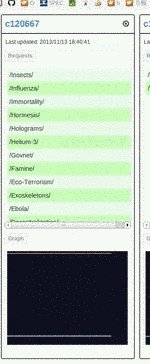
UI
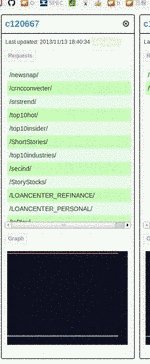
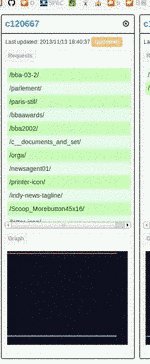
ドメインをクリックすると参加者の状況が表示される、という非常にシンプルな UI です。 参加者からのリクエストがある都度、 "update" が表示されリクエストのパスが追加されます。 下の方には 10 秒に 1 回更新されるアクティビティグラフが配置されています。

本システムではNode.jsのMVCフレームワークである Sails を使っています。 Ruby on Rails のような操作感で簡単に Web アプリケーションを構築できるので、今回のような1週間という短い実装期間にはもってこいでした。
ヒートマップでは、直近のアクセスが多いドメインが赤く、少ないドメインが青く表示されています。
※ヒートマップの尺度はかなり適当です。
グラフやヒートマップの描画には d3.js を使っています。実装の際には以下を参考にしました。
サンプルも置いておくので気になる方は見てみて下さい。
学んだこと
開発・運用などを含めて色々学びがありましたが、 2 つピックアップします。
リアルタイムは空気を伝える
実際に使ってみると、どの参加者がアクティブなのか、どういうところをどういう方法で攻撃しようとしているか、というのが手に取るように分かります。 ログイン方法が分からなくて困っている参加者を発見してログイン方法をご案内したり、といった使われ方もしていました。
後から解析するのではなく、リアルタイムに見せることで空気感が伝わる、というのは大きな学びでした。
途中参加者がツールを使った攻撃をしてきた際には、大量のアクセスが表示され盛り上がりました。
大事なのはどう視せるか
当たり前ですが「可視化する」だけでなく「どう可視化するか」が重要であることも再認識しました。
今回は参加者が 95 名と多く、単純に表示するだけではすぐにブラウザが埋め尽くされ状況が把握できなくなってしまいます。ヒートマップのように、全体を把握するための可視化と、リクエストのタイムラインのように個別のユーザーの行動の可視化を組み合わせることで、より効率的に状況を把握することが可能となりました。
cybozu.com でもレスポンスタイムやアクセス数について同様の可視化することで、障害の一時切り分けを簡便化し、より早い障害復旧を目指せないかと考えています。
まとめ
cybozu.com Security Challenge 用に作ったシステムで リアルタイム に 可視化 することの重要性を再認識しました。Heka の実戦投入も含めてリアルタイムで解析を行うための基盤を作れたことも大きかったです。
今回得られた学びを活かして、可視化から機会学習まで含めたリアルタイム解析基盤を整備し cybozu.com の安定運用をより強固なものにしていきたいと思います。