こんにちは、フロントエンドエキスパートチームです。
フロントエンドエキスパートチームでは、フロントエンドに関する情報共有会を社内向けに行っています。
2017年から2020年までに10回開催しており、「Web ページのパフォーマンス」、「React の今とこれから」、「Google I/O セッションまとめ」などフロントエンドに関する情報を社内に共有してきました。
今回行ったのは、2020年6月30日から7月2日にかけて3日間オンラインで開催された web.dev Live2020 のセッションについての情報共有です。各セッションはYouTubeにて視聴できます。
今回は各チームメンバーが視聴したセッションの中から、それぞれ2つのセッションを選んで内容と感想を紹介します。
まだ web.dev Live2020 を見ていない方が興味を持つきっかけになれば幸いです。
BaHoのオススメ
BaHoです。kintoneのDX向上やフロントエンドの技術改善に取り組んでいます。
[Sign-in form best practice]
サインインフォームを作る上でのベストプラクティスについてのセッションです。 シンプルなサインインフォームの実装を例に解説しています。
要点をまとめると、次の3つのことに気を使うべきだと解釈しました。
- セマンティックなマークアップをすること
- モバイルでも扱いやすいスタイリングをすること
- パスワードの表示非表示やパスワード忘れ等に対応したリッチな機能を追加すること
このセッションでは、HTMLやCSS、JavaScriptのコードを例示しながら解説しているため、閲覧後に自身で実践しやすいようになっています。 また、やりがちなバッドプラクティスから納得できる改善策までをセッション内で指摘しているので、自身が関わっているプロダクトと照らし合わせると面白いかもしれないです。
昨今のプロダクトではユーザ認証を求めるものがほとんどだと思いますので、多くの開発者にとって一見の余地があるセッションだと感じました。
[How to Define your install Strategy]
ネイティブアプリ・PWA・ブラウザアプリを対象とするユーザによって使い分ける戦略についてのセッションです。
発表者の方の主張によると、アプリケーション利用時にユーザに最も良い体験を提供できるのはネイティブアプリだと紹介しています。 一方で、動作端末のスペックや回線の帯域によってはPWAやブラウザアプリの方がユーザにとってふさわしい場合があるとのことです。 これを踏まえて、動作環境やアプリケーションの使われ方によって最も適したインストール方法を提案する手法について解説しています。
1つ目は、初回利用時にネイティブアプリのインストールを促し、その後Cookie等でトラッキングを行い、ブラウザで利用し続けていると判断した場合はPWAのインストールを促す手法です。ユーザに選択権を与えることで本人が最も利用を望んでいる環境を提供できますが、選択をさせる前に、その方法の価値を明確化させておく必要があります。
2つ目は、初回利用時に動作端末のスペックを確認し、ネイティブアプリの利用が難しい場合はPWAのインストールを提案する手法です。利用時の導線にユーザには選択権がないため、ユーザにとっては初回利用時のコストが低いですが、すでにネイティブアプリがインストールされていないかをOS提供のAPIを利用して確かめておく必要があります。
最近はネイティブアプリとブラウザアプリの両方を提供するサービスが多いため、それぞれのサービスがどんな手法を使っているのか着目してみると面白いかもしれないです。
koba04のオススメ
koba04です。kintone/js-sdk にあるようなツール開発など色々やってます
What’s new in speed tooling
Web Performance の計測をどのように、どういったツールを用いて行うのかを解説したセッションです。
Google が推奨している Core Web Vitals についての簡単な説明と、それを計測するためのツールや Lab(用意された環境) と Field(実ユーザー環境) の違いなどがわかりやすく紹介しています。
Web Performance に取り組みたいがどこから始めたらいいのかわからないという人にオススメのセッションです。
Writing build plugins
同じ機能を持つ webpack と Rollup のプラグインを作ってみることで、それぞれの作り方やアプローチの差異を紹介しているセッションです。
それぞれのプラグインを 15 分ずつくらいで順番にコードを紹介しながら作り上げていく構成になっているため、プラグインの作り方を知らない人でもどうやって作ればいいのかをイメージできる構成になっています。
Rollup の方が webpack に比べて簡単にプラグインが作れますが、webpack の場合は SourceMap が正しく生成できるといったメリットがあるなど、デザイン上のトレードオフについても紹介しています。
webpack や Rollup のプラグインに興味があったり作ってみたい人にはオススメのセッションです。35 分と少し長いセッションですが、2 つのバンドラーのプラグインについて実際のコードを紹介しているので、飽きずに楽しめる構成になっています。
nakajmgのオススメ
じまぐです。kintoneやGaroonのレガシーに立ち向かっています。
10 modern layouts in 1 line of CSS
あるあるなレイアウトを 1 ラインのCSS で実現する方法を紹介するセッションです。
紹介しているのは display: grid を使ったものがほとんどで、place-items: centerの利用を中心にしてよくあるレイアウトを少ないコードで実現しています。1linelayouts.glitch.meではセッション内で紹介しているコードをブラウザ上でインタラクティブに変更して確認できます。
紹介しているコードは IE11 には対応していないものがほとんとですが、使える場面では積極的に使っていきたいなと思うものが多かったです。place-items: center がとにかく便利そうです。なんでもかんでも grid でスタイリングすればいいとは思いませんが、テクニックとして引き出しに入れておきたいなと思いました。
Storage for the web
ブラウザが持っているストレージについてのセッションです。
各ブラウザの保存容量の制限値や、制限値を越えたときの例外処理、現在の使用量や空き容量を Storage Manager API で取得する方法などを紹介しています。各ブラウザが空き容量不足に対応するために持っている仕組みなどについても紹介しています。
Chrome がディスク容量の 80%まで使えるようになっているという話は知らなかったので驚きました。
pirosikickのオススメ
@pirosikickです。最近は設計の勉強が好きです。
Just the data you need
https://www.youtube.com/watch?v=f0YY0o2OAKA
User AgentやReferrerについてのセッションです。
UserAgentやReferrerはユーザーをトラッキングできたりセンシティブな情報を含む場合があるので、「必要なデータだけ」を扱うのがよいとのことです。 UserAgentやReferrerを扱う場合の考え方のフレームワークとして、次の3つを考慮するとよいと紹介しています。
- 必要なデータか?
- 不要なら扱わないようにする
- 代替手段はないか?
- User Agentを判定して機能を切り替える代わりに、Progressive EnhancementやResponsive Designで代替できないか検討する
- Referrerではなく、OriginヘッダーやSec-Fetch-Siteヘッダーで代替できないか検討する
- 扱う場合はセキュアな方法か?
- User-Agent Client Hintsで必要な情報だけを取得する
- Referrer-Policyを設定し、完全なReferrerを必要な範囲にだけ取得可能にする
シンプルな図やコードで解説していて、わかりやすいセッションでした。
Progressively enhancing like it’s 2003
https://www.youtube.com/watch?v=NXCT3htg9nk
Project FuguのAPIを使って作られているGreeting Cardを作るアプリを題材に、Project FuguのAPI紹介とProgressive Enhancementする方法について紹介するセッションです。
Progressive Enhancementについては、次のようにDynamic Importを使えば機能に必要なファイルだけロードできると紹介しています。
if ('新し目のAPI' in window) { import('./新し目のAPIを使って書かれている.js'); } else { import('./新し目のAPIがない場合の代替の処理.js'); }
題材となっているアプリはすごくシンプルなのですが、Project FuguのAPIを幅広く適切なユースケースで紹介しており、どのように活用すればよいのかがイメージしやすかったです。
sakitoのオススメ
sakitoです。
以前styled-componentsの採用と既存資産を捨てた理由でも紹介があったkintoneのフロントエンドモダン化を中心にフロントエンドの支援に取り組んでいます。 最近はパフォーマンスへの取り組みも考えていきたいと思っています。
Optimize for Core Web Vitals
Googleが5月頃新たに提唱したパフォーマンス指標の Core Web Vitals についてのセッションです。
Core Web Vitalsには次の3つの指標があります。
- Largest Contentful Paint(LCP)
- First Input Delay(FID)
- Cumulative Layout Shift(CLS)
セッションでは実際のファッションブランドサイトchloeを例に、この 3 つの指標に対して問題がある点を取りあげ、どうやって改善するか実装と合わせて解説しています。
Core Web Vitals の概要から具体的な対応策まで網羅的に説明しているので、これから Core Web Vitals をもとにパフォーマンス改善を行う方の入門としてぴったりなセッションだと思います。
Core Web Vitals in the DevTools timeline
このセッションでは Chrome チームのメンバーが Chrome DevTools 内の Core Web Vitals に関する情報を中心にトークを繰り広げていきます。
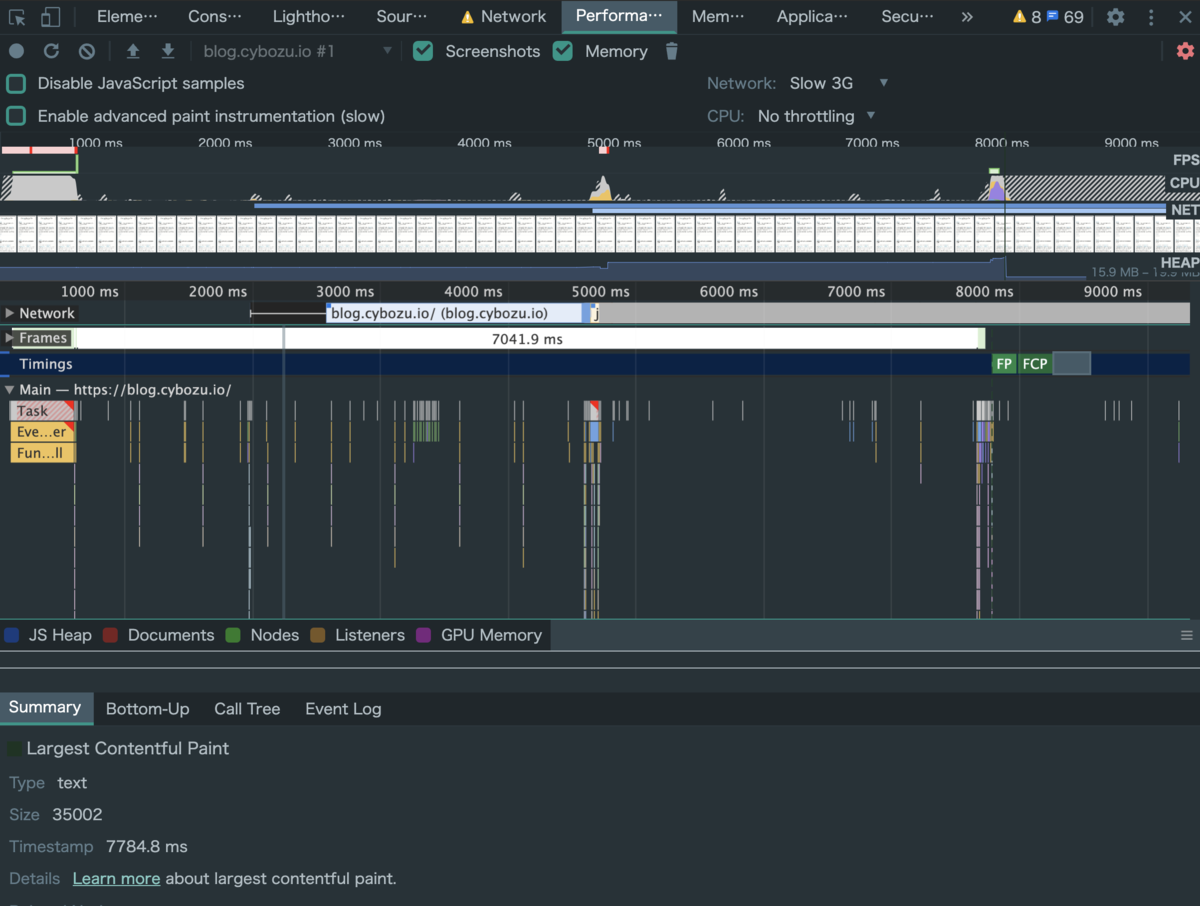
1つ目に紹介した Optimize for Core Web Vitals と異なり、Core Web Vitals の3つの指標であるLCP, FID, CLS について DevTools の Performance タブを使いながら、具体的に解説しています。

例えば次の画像にあるように Performance タブを使用して、LCP のコンテンツの特定を行う方法を紹介しています。

Optimize for Core Web Vitalsのセッションを見たあとに、Core Web Vitals についてより深く知りたくなった方にオススメです。 Performance タブの使い方を動画で体系的に学べるのも個人的にはとてもよかったです。
shisamaのオススメ
shisamaです。
主に kintone のカスタマイズやプラグイン開発のための JavaScript の支援ツールを開発しています。
Web と JavaScript が好きです。
Prevent Info leaks and enable powerful features: COOP and COEP
Cross-Origin-Opener-Policy (COOP) と Cross-Origin-Embedder-Policy (COEP) という新しい HTTP ヘッダーについて紹介するセッションです。
Spectre の影響により SharedArrayBuffer などは一時的に利用が制限されていましたが、COOP と COEP の登場によりそれらの API は再度利用可能になりました。
COOP と COEP がどのように Spectre の脅威を防ぐのか、その仕組みについて説明しています。
Web のセキュリティモデルや Spectre の脅威に関しても簡単におさらいできるようになっています。
今回紹介している COEP を適用するためには CDN など配信側でも対応する必要がありますが、強力なセキュリティ対策なので対応を進めていってほしいです。
また、CSP のように Report-only モードがあるので Web サービスを開発している側も、レポートから徐々に適用できるので広く使われるようになってほしいです。
Find and fix problems with the Chrome DevTools Issues tab
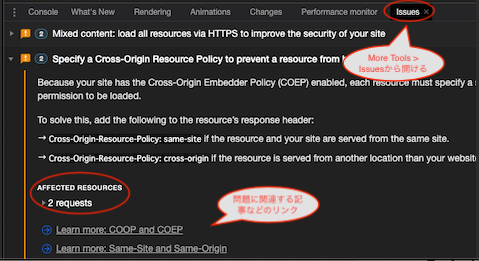
Chrome 84 から DevTools に追加された Issues タブについて紹介するセッションです。
Issues タブはページ上で問題が発生したリソースとその問題の修正方法を次のように表示します。
Issues タブでは現状次の 3 種類の問題を検知できます。
- Cookie に関する問題
- mixed content(混合コンテンツ)に関する問題
- Cross-Origin-Embedder-Policy に関する問題
DEMO ページが用意されているので、Chrome 84 (or higher) から DevTools を開いて、More Tools > Issues から Issues タブを開いて確認してみてください。
前述の COEP で問題のあるリソースを確認できるだけでなく、Cookie の SameSite に関する問題を確認できるのは嬉しいところです。
今後 Issues タブで検知できる問題が増えると、より一層強力なツールとして広く使われると感じました。
toshi-tomaオススメ
toshi-tomaです。業務では、古くなったライブラリのアップデートやモダンなスタックへの置き換えプロジェクトなどに注力しています。
Advanced PWA patterns
企業の事例にそって、「高速で快適なWebの体験」を提供するパターンを4つ紹介するセッションです。 また、Workboxというライブラリを利用したコード例も紹介しています。
紹介しているのは、次の4つのパターンです。
- Resilient search experiences (パターン1)
- ユーザーが検索時にオフラインだった場合、復帰時にPush通知を送信して、検索結果のページへ遷移することを可能にします
- Background Sync APIを活用した例です
- Adaptive loading with service workers (パターン2)
- 2Gや3Gなど低速なネットワークを利用するユーザーには、サイズが小さい画像やAMPバージョンのページを提供します
- Network Information APIを活用した例です
- Instant navigation experiences (パターン3)
- メディアサイトにおいて、人気の記事や次のページをPrefetchしておくことで、高速なナビゲーションを提供します
- Resource Hintsを活用した例です
- App-shell UX with Service Worker (パターン4)
- Multi Page Applicationで、SPAのような体験を提供します
- パーシャルやService Worker、Streams APIを活用した例です
このセッションから複数の事例を知れたことで、ユーザーに快適な体験を提供するための工夫を日々考えていかなければと改めて思いました。また、パターン4(App-shell UX with Service Worker)のように既存のアーキテクチャを大きく変えずに、より良い体験を提供する工夫が開発者には求められていると感じました。
Shipping a PWA as an Android app
PWAをAndroidアプリとして作成する Trusted Web Activity (TWA) の紹介と、TWAを構築する際に便利な CLIツール Bubblewrap を紹介するセッションです。
WebアプリをAndroidなどのネイティブアプリとして提供する場合、WebViewを用いるのが主な選択肢となります。しかし、Webの新しいAPIが利用できないなど、WebViewは様々な問題を抱えています。 WebViewの問題を解決するアプローチとして、PWAをAndroidのネイティブアプリとして提供するTWAが昨年のGoogle I/Oで発表されました。
TWA構築には Java/Kotlin や Android Studio、Gradle などネイティブアプリの開発知識が必要になりますが、NodeJSプロジェクトの Bubblewrap を使うことでTWA構築を簡単にすることができます。セッションでは用意したPWAをTWAにする流れを紹介しています。
TWAはWebとネイティブをうまく統合する非常に魅力的な技術だと思い注目しています。 Webアプリのエラーの一部をネイティブのクラッシュに委譲する という発表がありましたが、今後ますますTWAにより、Webとネイティブアプリで実現できることが増えるのではないかとワクワクしています。
@zaki___yama が選ぶおすすめ 2 本
@zaki___yamaです。kintoneのDX向上というテーマでSDK開発などをやっています。
Building better in the world of build tools!
webpack, Parcel, Rollup などのビルドツールの特徴や長所・短所を紹介するセッションです。
日本語字幕もあります。
ParcelはWorker間で共通するコードもうまくchunkとして扱ってくれるとのことですが、そのきっかけとなったエピソード(セッション7:00あたり)が面白かったです。 また最後に紹介している Tooling.Report というサイトは、各ビルドツールでできることできないことを確認する際に参考になりそうです。
Zoom on Web: getting connected with advanced web technology
ビデオ会議サービス Zoom の web クライアントの体験を良くするための技術として、現在ブラウザに実装中もしくは仕様策定中の先進的な API を紹介するセッションです。 紹介しているのは次の3つです。
- WebAssembly SIMD
- WebTransport
- WebCodecs
セッションの冒頭でWebRTCについても触れていましたが、WebRTCは高機能な分Zoomのように独自のプロトコルやアーキテクチャを使用しているところに導入するのは難しく、より低レベルなAPIを探していたそうです。
動画まわりの技術には明るくないですが、なるほどこんなAPIが今後実装されるのかという気持ちで観れました。
さいごに
フロントエンドエキスパートチームでは、今後もチームの活動として、フロントエンドに関するトピックを社内外へ積極的に共有していきます。
チームの活動内容をまとめた資料も作成しましたので、ぜひご覧ください! https://speakerdeck.com/cybozuinsideout/frontendexpert-team
社外への情報共有の場としてCybozu Frontend Monthlyを開催しています。フロントエンドエキスパートチームのメンバーが、その月に気になったトピックをわいわいしながら紹介する形式のイベントです。
毎月最後の火曜日に開催を予定していますので、お時間が合えばぜひ参加してみてください。
Cybozu Frontend Monthly #2 - 2020/08/25 Cybozu Frontend Monthly #1 - 2020/07/28
イベントの様子は#サイボウズフロントエンドマンスリーにて実況していますので、こちらもチェックしてみてください。