こんにちは!開発部テクニカルコミュニケーショングループの仲田(@naoh_nak)です。
最近WeWorkみなとみらいに出没し始めました。おしゃれ過ぎて少し落ち着かないのですが、慣れたら自分もそちら側の人間だと思うようになるのかもしれません。
前回はヘルプサイトをマークダウンで制作する話をしました。そのサイトのホスティングにNetlifyを使うことでいい感じに制作プロセスを回せているので、今回はその話をします。
Netlifyもう使ってるよ!という方には今更の内容かもしれませんが、ブログなど小規模なサイトの運用に使っているケースが多いのではと思います(ネットにある情報を見る限り)。サイボウズのヘルプサイトは1万ページを超え、日英中3言語で運用しています。このような大規模なサイトでの運用例としての参考にもなれば嬉しいです。
Netlifyとは
Netlifyって何?って方もいますよね。Netlifyは、静的サイトのホスティングサービスです。
ホスティングといっても、AWS(Amazon Web Services)やGCP(Google Cloud Platform)などとは違いフルマネージドサービスなので、サーバーの管理は不要です。公開したいコンテンツを用意するだけで、サイトを公開できます。
ただし、静的サイト専用なので、WordPressで作るサイトのような動的サイトをNetlifyで運用することはできません。動的サイトを運用する場合は、AWSやGCPなどでサーバーを用意する必要があります。
サーバーサイドでの処理を行わない静的サイトには、表示速度や脆弱性対策の面で強みがあります。表示速度はUXやSEO対策のために重要ですし、特に企業のサイトでは脆弱性対策も重要です。ヘルプサイトを含めたドキュメントサイト、ブログ、プロモーションサイトなど、たいていのサイトは静的サイトとして運用可能でしょう。
Netlifyのいいところ
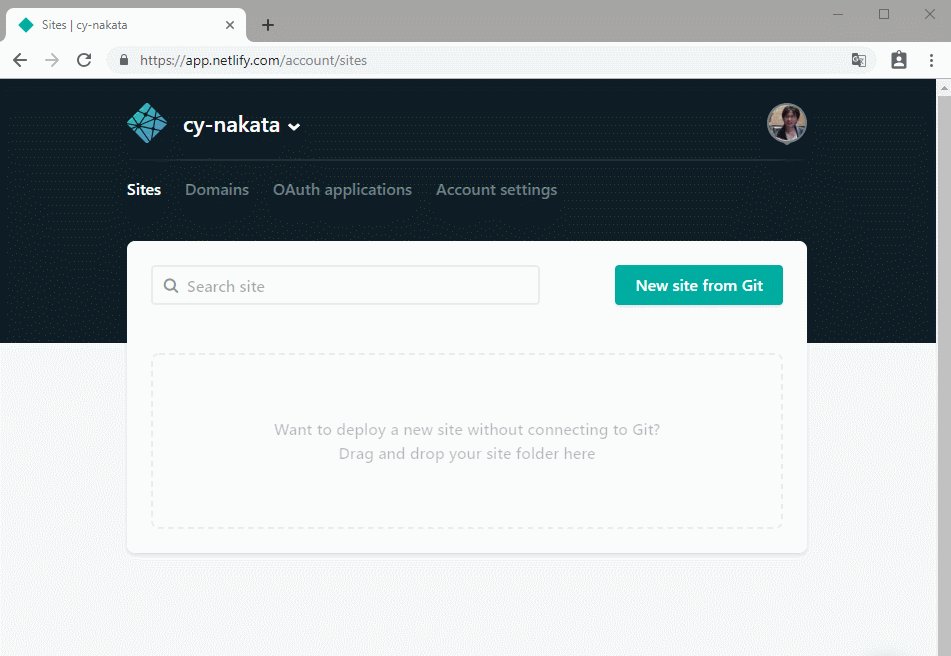
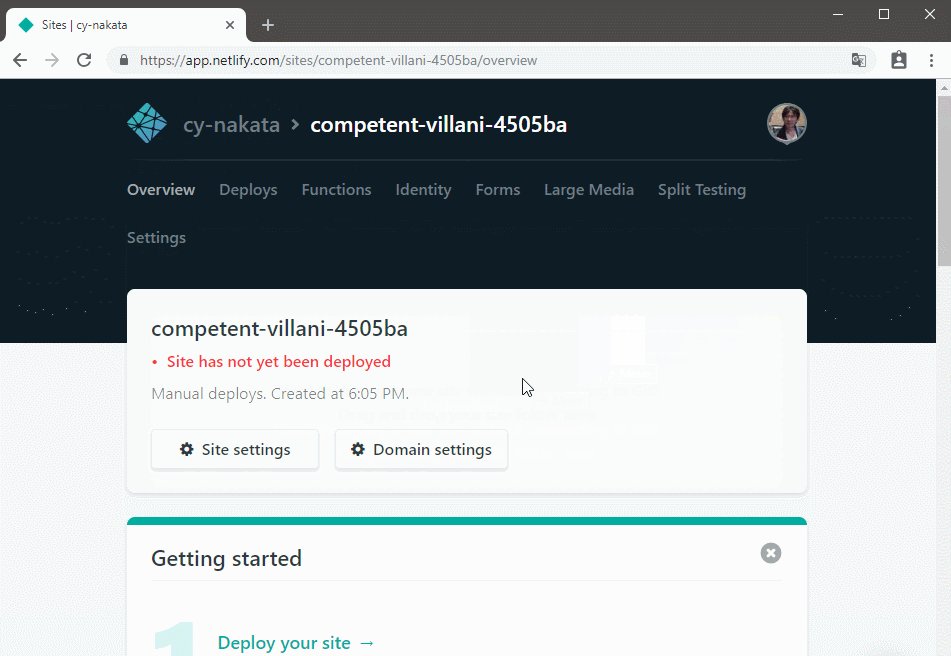
Netlifyのいいところは、とにかく簡単にサイトを作れることです。最短では、HTML、CSSやJSをNetlifyのUIにドラッグ&ドロップするだけでサイトを公開できます。

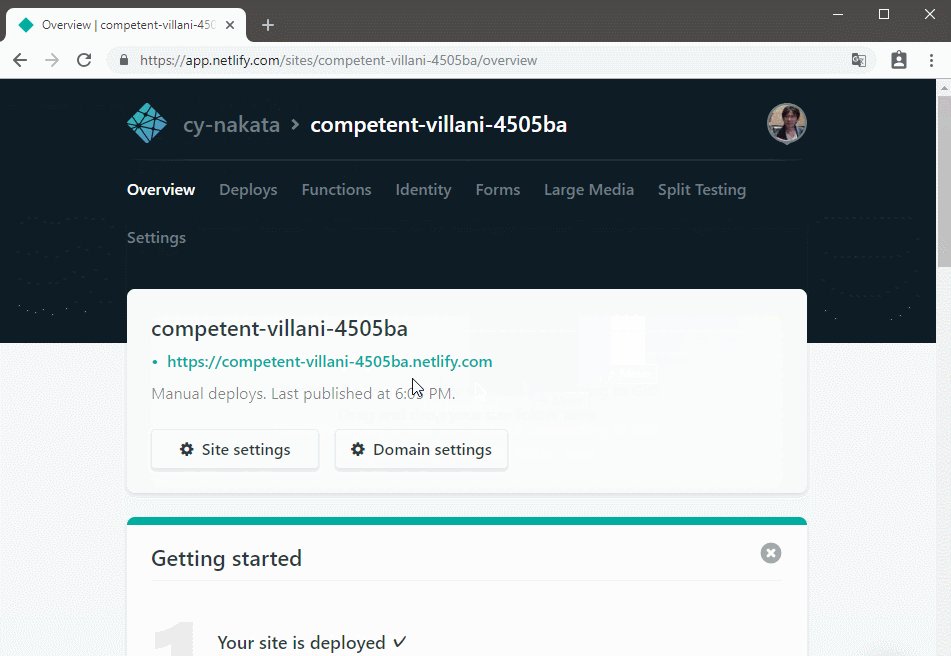
URLも自動で割り当てられます。デフォルトでは「○○○.netlify.com」のようなドメインになりますが、もちろん独自ドメインを割り当てることもできます。
バージョン管理システムとの連携
とはいえ、コンテンツの数が多くなると、ドラッグ&ドロップでサイトを更新していくのは辛くなってきます。きちんとシステムでコンテンツを管理する必要が出てきます。
前回の話のとおり、GitHubやGitLabなどのバージョン管理システムを使うと、コンテンツの管理が容易になります。チームでのサイト更新の共同作業がやり易くなりますし、いつ、誰が、どのような目的で、どのようにコンテンツを変更したのかを記録できるようになります。コンテンツの更新内容を制作担当者間で効率よくクロスチェックしたり、必要に応じてコンテンツを過去の状態に戻したり、といったことも可能になります。
バージョン管理システムとの連携が強いのも、Netlifyのいいところです。バージョン管理システムのアカウントでNetlifyにログインして、コンテンツを置いたリポジトリを選ぶだけで、選んだリポジトリからNetlifyがコンテンツを取得してサイトを公開してくれます。

リポジトリ上のコンテンツを更新すると、自動で公開サイトに反映されます。自前でサーバーを組むと、このようなサイト更新処理の自動化にはCIツールを使った組み込みが必要になるところですが、Netlifyを使うとそのような組み込みも不要になります。
ブランチごとのテストサイトの作成
リポジトリに複数のブランチがある場合は、公開用のブランチだけでなく、それ以外のブランチのテストサイトもNetlifyが自動で作ってくれます。ブランチを切ってサイトを更新する場合、切り出したブランチのテストサイトが自動作成されるので、サイトの表示確認が簡単にできます。ブランチをマージするときには、マージした結果をプレビューできるテストサイトまで作成してくれます。このテストサイト作成機能はめっちゃ便利です。作成されたテストサイトを制作チーム内でシェアして、公開前にチェックして貰うと良いでしょう。

静的サイトジェネレーターの組み込み
Netlifyには、Jekyll、Hugo、Mkdocsなど多数の静的サイトジェネレーターが組み込まれています。なので、マークダウンなどで書いたコンテンツをGitHubやGitLabで管理しておけば、Netlifyのサーバー上でHTMLに変換して公開してくれます。
コンテンツを更新するたびにHTMLに変換し直すのは地味に手間がかかります。これを自前で行わなくて良いのは楽です。
マークダウンの状態でコンテンツをバージョン管理できるのには、差分管理の面でもメリットがあります。マークダウンは可読性が高いので、コンテンツをどう変更したのかわかり易くなります。HTMLの状態でコンテンツをバージョン管理すると、差分にHTMLタグが混じってしまうため、純粋な差分を判別しづらくなります。
そのほかのいいところ
そのほかにも、Netlifyには次のような便利な機能が揃っています。
- CDNによって世界各地からサイトに高速にアクセス可能
- サイトが自動でHTTPS化され、SSL証明書の発行や更新もしてくれる
- リダイレクトを設定可能(企業サイトには必要ですよね)
- A/Bテストも可能
ここで紹介しなかった機能もありますので、詳しくはNetlifyのドキュメントをお読みください。
Netlify+静的サイトジェネレーターを使った大規模サイト運用
さて、このように便利なNetlify+静的サイトジェネレーターの組み合わせですが、大規模なサイトで使おうとすると、コンテンツを単体のリポジトリでは管理しきれないことが障壁になってくると思います。その場合の回避方法も紹介します。
大規模なサイトのコンテンツをGitHubなどのバージョン管理システムで管理しようとすると、コンテンツを複数のリポジトリに分けて管理したいケースが出てきます。たとえば、サイボウズのヘルプサイトでは、プロダクトごとにリポジトリを分けてコンテンツを管理しています。万単位のファイルがあるので1リポジトリで管理するにはファイルが多過ぎますし、プロダクトごとに担当者が分かれているのでリポジトリも分けたほうが運用し易いからです。
Netlifyで作るサイトはリポジトリに紐付くので、複数のリポジトリから1つのサイトを作ることはできません。リポジトリの数だけサイトができます。では、1つの大規模サイトのコンテンツを複数のリポジトリで管理したい場合はどうすれば良いのでしょうか?
Netlifyのプロキシー機能
方法の1つが、Netlifyのプロキシー機能を使うことです。この機能を使うと、Webブラウザーのアドレスバーに表示されるURLを変えずに、別のサイトのコンテンツを表示することができます。
プロキシーの設定
以下は具体的な設定例です。ここでは、次の3つのディレクトリーを持つサイトを想定します。
- https://example.com/a/
- https://example.com/b/
- https://example.com/c/
サイボウズのヘルプサイトであれば、プロダクトごとにディレクトリーを分けているので、ディレクトリーa、b、cのそれぞれがプロダクトと対応します。
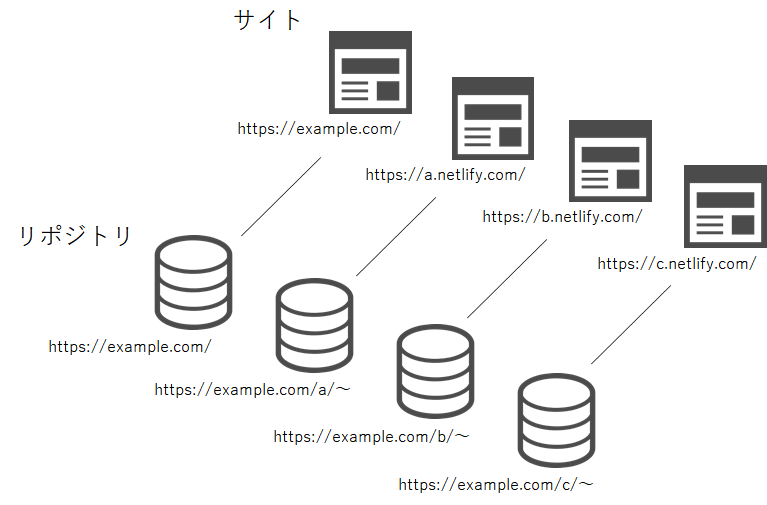
ディレクトリーごとにリポジトリを分けてサイトのコンテンツを管理することにします。その場合、GitHubには、次の4つのリポジトリを作成します。ルートディレクトリーのコンテンツを管理するリポジトリも作るのがポイントです。
- ディレクトリーa配下のファイルを管理するリポジトリ(以下、リポジトリA)
- ディレクトリーb配下のファイルを管理するリポジトリ(以下、リポジトリB)
- ディレクトリーc配下のファイルを管理するリポジトリ(以下、リポジトリC)
- ルートディレクトリーのファイルを管理するリポジトリ(以下、リポジトリR)
そして、Netlifyでリポジトリごとにサイトを作ります。
- リポジトリAに紐づくサイト(以下、サイトA)
- リポジトリBに紐づくサイト(以下、サイトB)
- リポジトリCに紐づくサイト(以下、サイトC)
- リポジトリRに紐づくサイト(以下、サイトR)

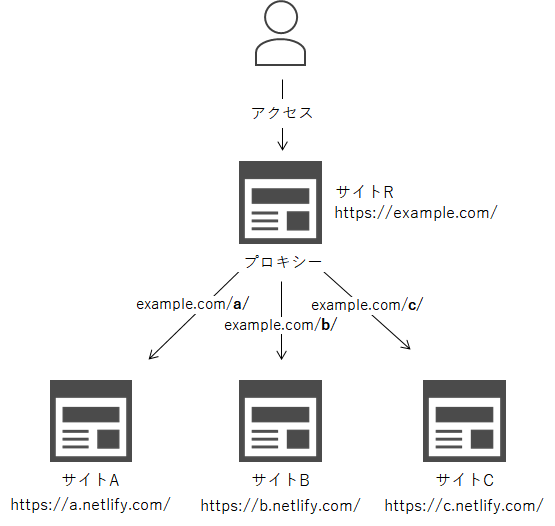
上記のようにサイトを作った上で、サイトR(ルートディレクトリーのサイト)に、次のプロキシーを設定します。
/a/* https://a.netlify.com/:splat 200 /b/* https://b.netlify.com/:splat 200 /c/* https://c.netlify.com/:splat 200
「https://a.netlify.com/」はサイトAのURL、その他のURLも、ぞれぞれサイトBとサイトCのURLを表します。
プロキシーの設定の書き方はNetlifyのドキュメントを参照いただきたいですが、上記の設定は次の意味を持ちます。
- ディレクトリーA配下のページ(https://example.com/a/index.htmlなど)にアクセスしたらサイトAのページを開く
- ディレクトリーB配下のページ(https://example.com/b/index.htmlなど)にアクセスしたらサイトBのページを開く
- ディレクトリーC配下のページ(https://example.com/c/index.htmlなど)にアクセスしたらサイトCのページを開く
「*」はワイルドカード指定です。「:splat」と書かれた部分は、「*」の部分のパスに変わります。つまり、 https://example.com/a/foo/bar.html にアクセスしたら、 https://a.netlify.com/foo/bar.html のページが表示される、ということになります。
サイトに訪れるユーザーは、サイトRにアクセスします。なので、サイトに独自ドメインを使う場合は、サイトRに対してドメインを割り当てます。

Hugoを使う場合に必要な設定
サイボウズのヘルプサイトでは静的サイトジェネレーターとしてHugoを使っていますが、Hugoを使う場合はサイトA、B、CのHugoの設定ファイル(config.toml)に「baseURL」オプションを指定する必要があります。baseURLの値には、それぞれのサイトのディレクトリーパスを指定します。上記の例であれば、サイトAではbaseURLに「/a/」を、サイトBでは「/b/」を、サイトCでは「/c/」を指定します。
以上、1つのサイトのコンテンツを複数のリポジトリで管理する場合に必要な設定の紹介でした。
最後にNetlifyの良くないところも
最後に、日本から使う場合にNetlifyのイマイチな点も書いておきます。
サポートが英語
(自分みたいな)英語苦手な人間には少し辛いです。英語。。
あと、日本だと「いつもお世話になっております。」から返答が始まるところですが、アメリカの人はいきなり「Hi!」とか返してくるので、文化の違いに若干戸惑ったりします。あるあるですね。こっちもテンション上がって「Hello!」と返します。
サポート時間がアメリカタイムゾーン
英語はまだ何とかなりますが、記事執筆時点ではサポートの稼働時間がアメリカ西海岸のタイムゾーン(夏時間で日本時刻-16時間)なので、問い合わせへの返答は基本的に次の日になります。どうしてもやり取りに時間がかかります。 なお、Enterpriseプランで契約すれば、24時間サポートが受けられます。EnterpriseプランだとSLAもあるので、企業で使う場合はこのプランになるでしょう。
サポートの人が強そう
サポートはチャットでの連絡になり、相手の写真が表示されるんですが、向こうのエンジニアってやたら体鍛えますよね。そんな腕でキーボード打ったら壊れるやろって思うんですが。 戦ったら負けそうなので、問い合わせの口調が少し弱気になります。
おわりに
今回は、ドキュメントサイトの運用にNetlifyと静的サイトジェネレーターを使うメリットをお話しました。サイトが大規模になるとコンテンツ管理のリポジトリを分けるケースも出てきますので、その場合に必要な設定についても紹介しました。 静的サイトジェネレーターを使うならサーバーはNetlify一択ではないかと思うほど使いやすいので、ぜひ使ってみてください。